在企业建站商务沟通阶段,我们收到了很多询客的对于网页浏览体验方面的强烈反馈。他们对于我们的网站定制设计及制作的案例,无论是版式风格设计,还是网页前端制作工艺、网站浏览和网站后台使用等方面的综合表现力,都表示充分的认可和肯定。因此今天我们单独跟大家聊一聊关于网页前端制作工艺中的三大前沿技术。
懒加载(lazyload )
-
懒加载的原理
先将img标签中的src链接设为同一张图片(空白图片),将其真正的图片地址存储再img标签的自定义属性中(比如data-src)。当js监听到该图片元素进入可视窗口时,即将自定义属性中的地址存储到src属性中,达到懒加载的效果。
优点:这样做能防止页面一次性向服务器响应大量请求导致服务器响应慢,页面卡顿或崩溃等问题。
案例示范:陈宋品牌设计官网
gif动画模拟交互效果不够优秀,真实的交互动效设计在线效果:http://www.csbrand.cn/works
页面滚动显示动画(scrollReveal)
-
这是一款页面滚动显示动画的 JavaScript技术特效,能让页面更加有趣,更吸引用户眼球。用很多客户的白话来说,就是页面浏览起来很顺滑,很流畅。整篇内容并非一开始就加载完并硬邦邦地塞到用户眼前,而是柔和的、亲切的与观众打招呼。
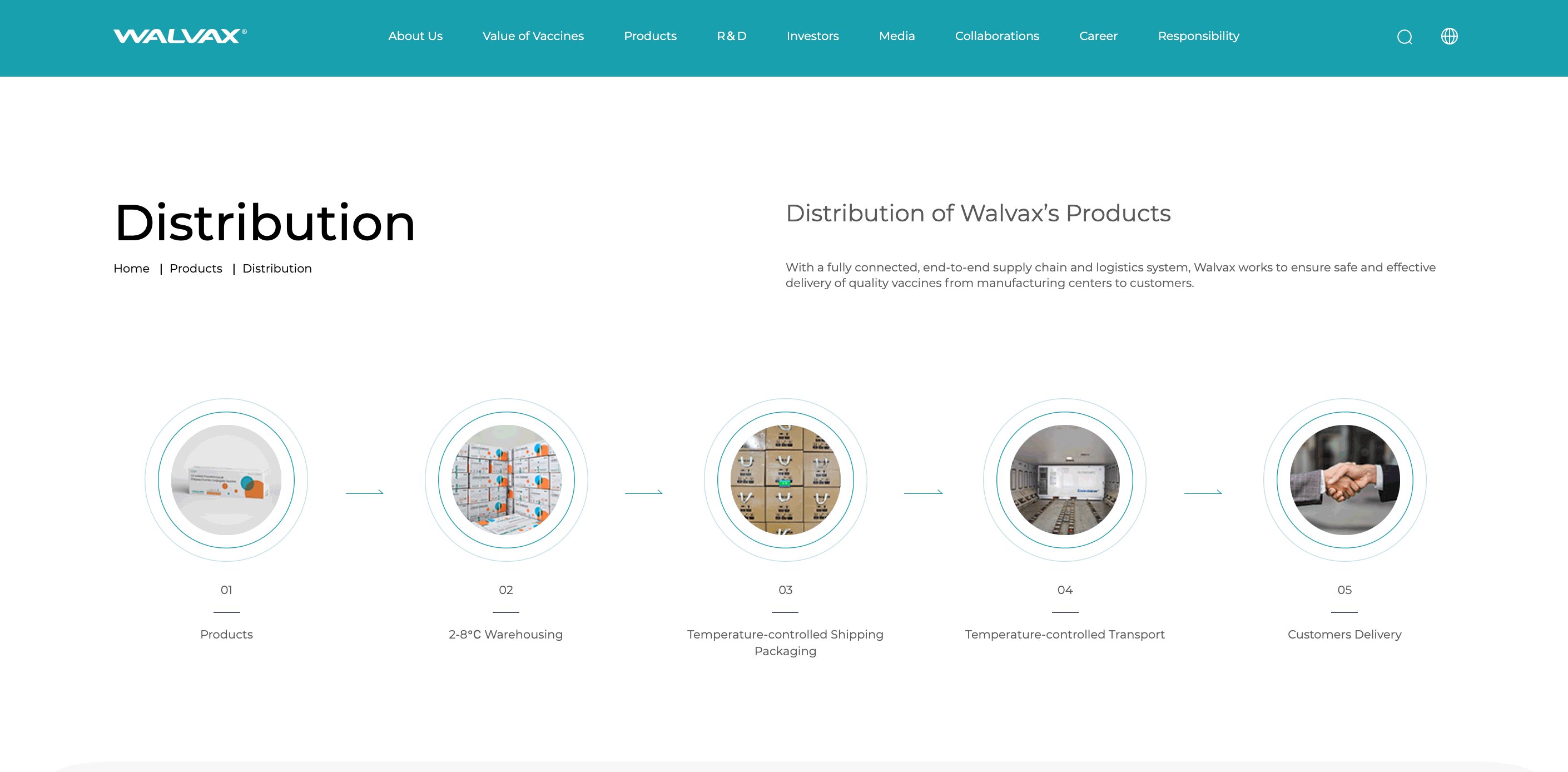
案例一:云南沃森生物股份有限公司官网

gif动画模拟交互效果不够优秀,真实的交互动效设计在线效果:http://en.walvax.com/products/distribution
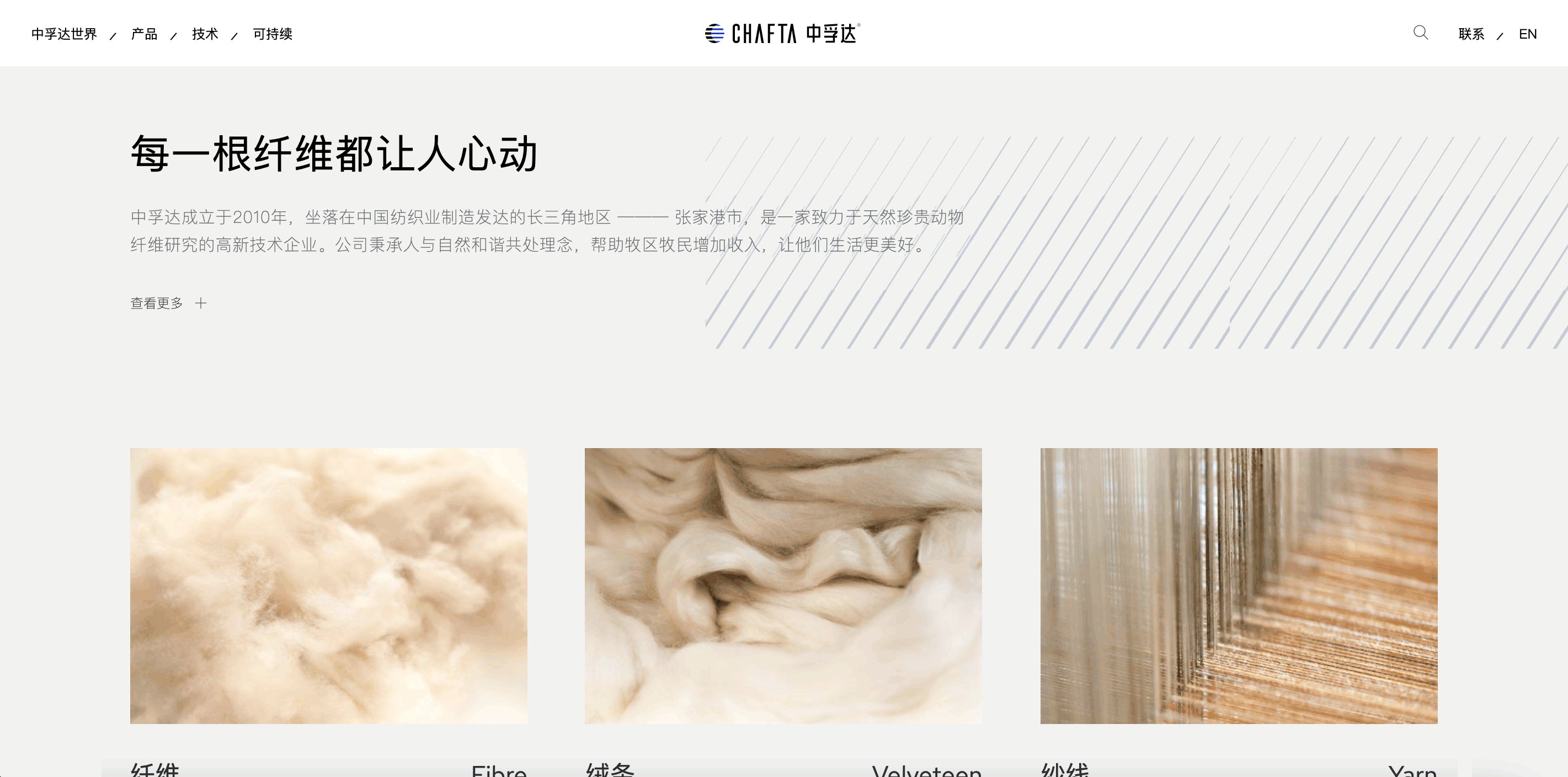
案例二:江苏中孚达科技股份有限公司官网

gif动画模拟交互效果不够优秀,真实的交互动效设计在线效果:http://www.chafta.com/
按需加载
-
采用按需加载技术后,用户可以在访问一个页面时,随着屏幕的滚动,内容同时加载和结合懒加载或页面滚动显示动画技术,让内容更加友好的呈现到眼前。比如我们一个页面有20条数据,大概是一屏展示5条,用户每滚动一屏则顺滑的加载5条数据,当我滚动到第2屏时,就加载了10条信息。如果不想继续往下看了,那么这个页面就只加载了10条信息,而且每一屏幕内容的出现都非常顺畅,表现力很棒。但是如果没有这些技术,则不管你看喜不喜欢看,一访问这个页面,我就给你加载完20条信息后,才显示页面。而且从头到尾,内容一开始就出现了,硬塞到你的眼前,并不亲和、友好。
示范案例:北京铸成律师事务所官网

gif动画模拟交互效果不够优秀,真实的交互动效设计在线效果:https://www.changtsi.com/team
小结
-
以上是今天跟大家分享的关于企业建站中最容易与顾客、用户产生共鸣的三大前端制作工艺技术。当然,网页前端制作工艺涉及到的核心技术和前沿技术远不止这些,但跟用户体验有直接感受的一定离不开本文提到的这三大技术。今后我们还会继续跟大家分享网页定制设计、制作及后端开发中的加分技能,请大家保持关注。
我是素马设计顾问Chris.宋,感谢大家的关注,我们下期再见!



