网站定制设计项目背景
ITI,前身为 ProContact,使领导数字化转型的人能够将他们的 IT 愿景变为现实,并将其转化为竞争优势。
整站风格及交互设计特点
整站下来,非常清晰的传达了一个概念——这是一家提供信息技术解决方案的公司,主要是为人类提供从 IT 战略咨询到组织内部实施的技术服务和解决方案。是一个为来自各行各业的 1500 多家公司提供咨询服务性质的官网定制设计作品案例。他们的战略合作伙伴有Microsoft, Dell, BNQ. 业界影响力非凡。
视觉部分:
如何在网站界面设计中快速的打造出一种具有品牌特色、个性、气质的界面,是很多网站设计公司所追求的,也是很多客户希望达到的。其实,这里需要设计师深度理解企业VI的内涵及规范。
来,我们先看看这家加拿大公司VI规范能给我们带来什么启发?
 标志是H的造型,代表着Human, 人类。行业属性是IT, 数字转型,高科技,AI人工智能。
标志是H的造型,代表着Human, 人类。行业属性是IT, 数字转型,高科技,AI人工智能。
基于公司品牌规范及行业属性,品牌符号等,整站所有界面设计、图形符号、交互动效设计,均保持了高度一致,也做了适当的变形。
比如,海报区域的点状元素使用

其他板块的点缀图形

均做到了图形造型、品牌统治色规范、统一且适度。
交互动效设计部分:
从页面内容加载的loading形式,到各种板块、文字链接的微交互,都是非常规范统一的,而且跟vi保持统一。


页面定制设计特点赏析点评
01.
-

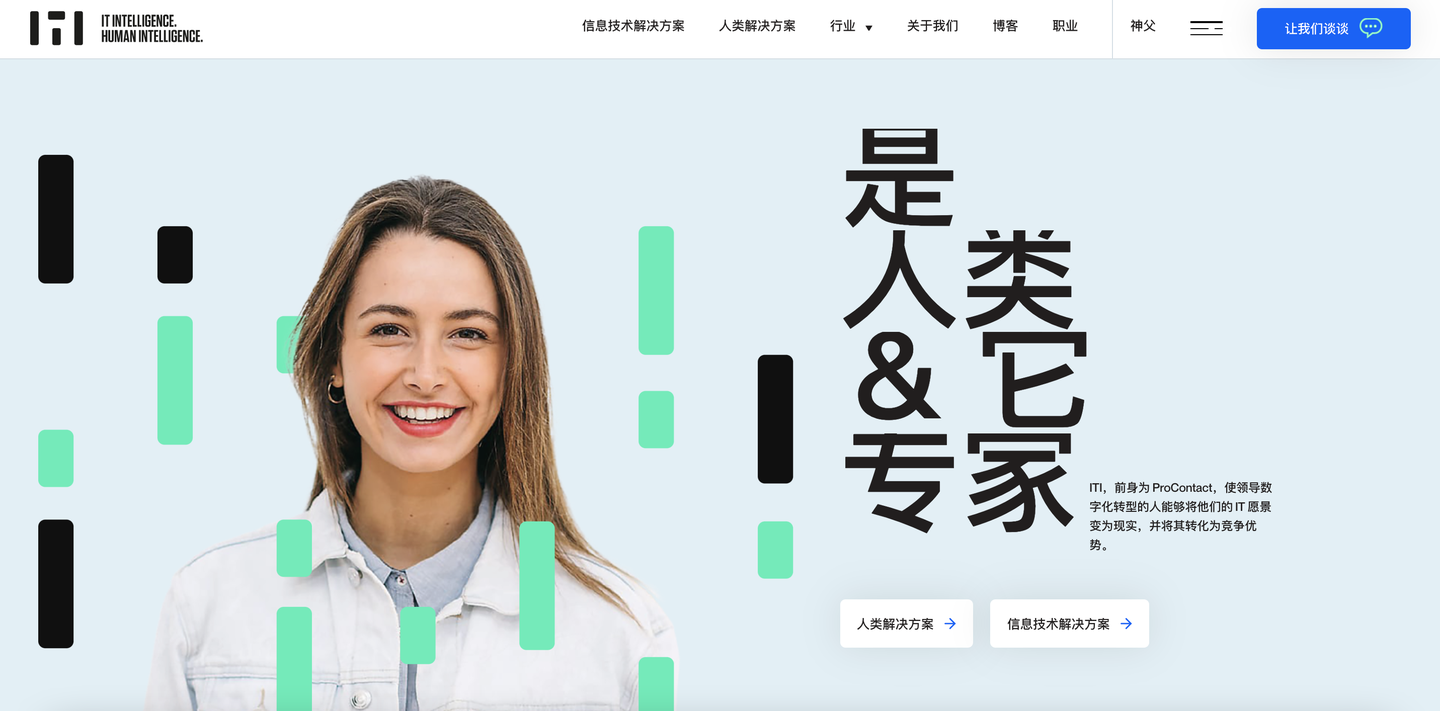
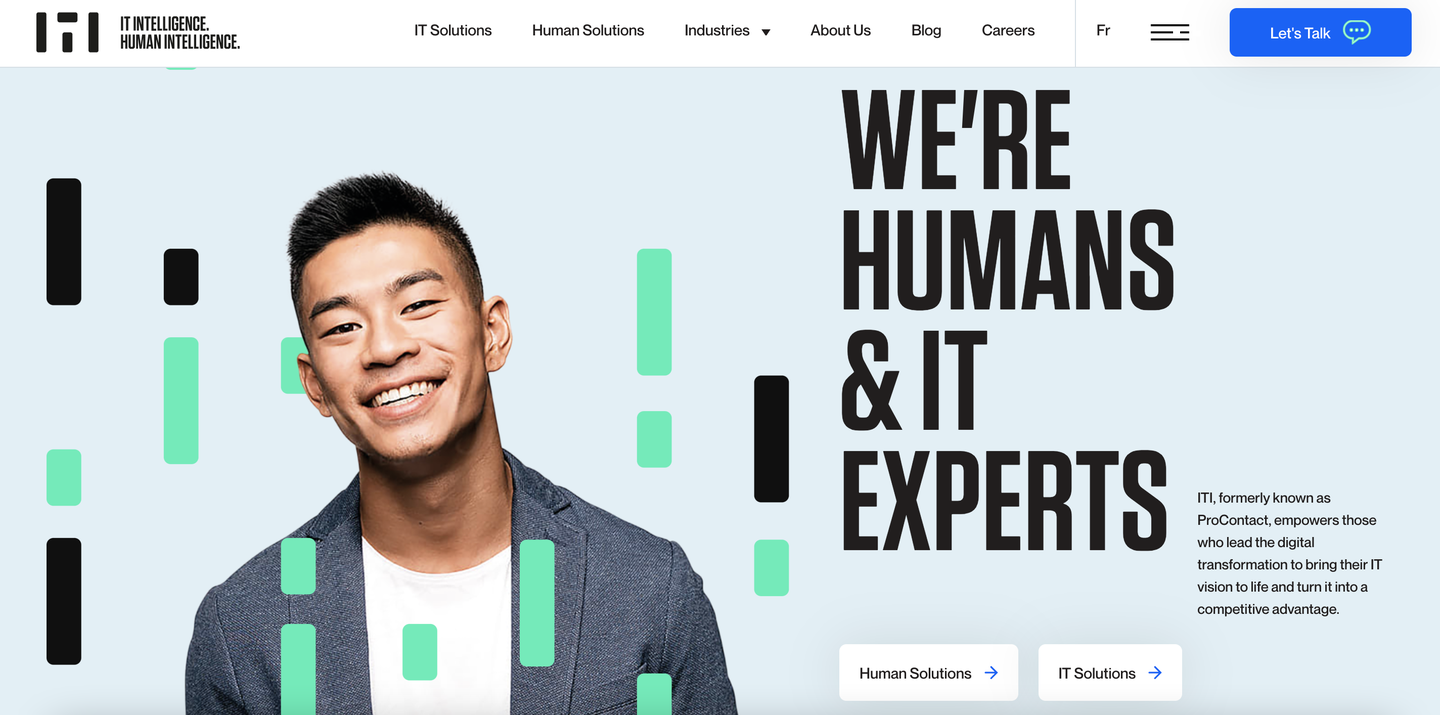
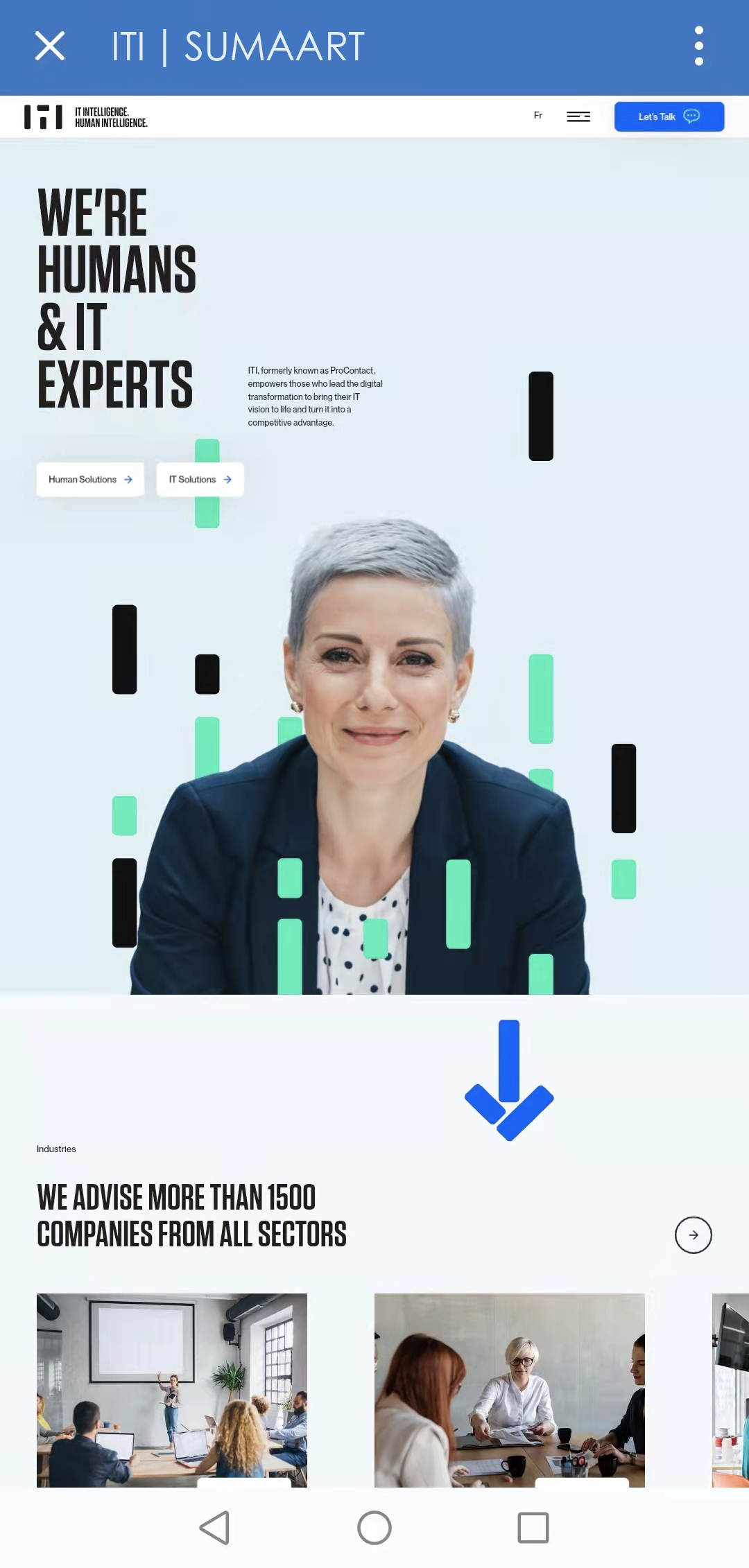
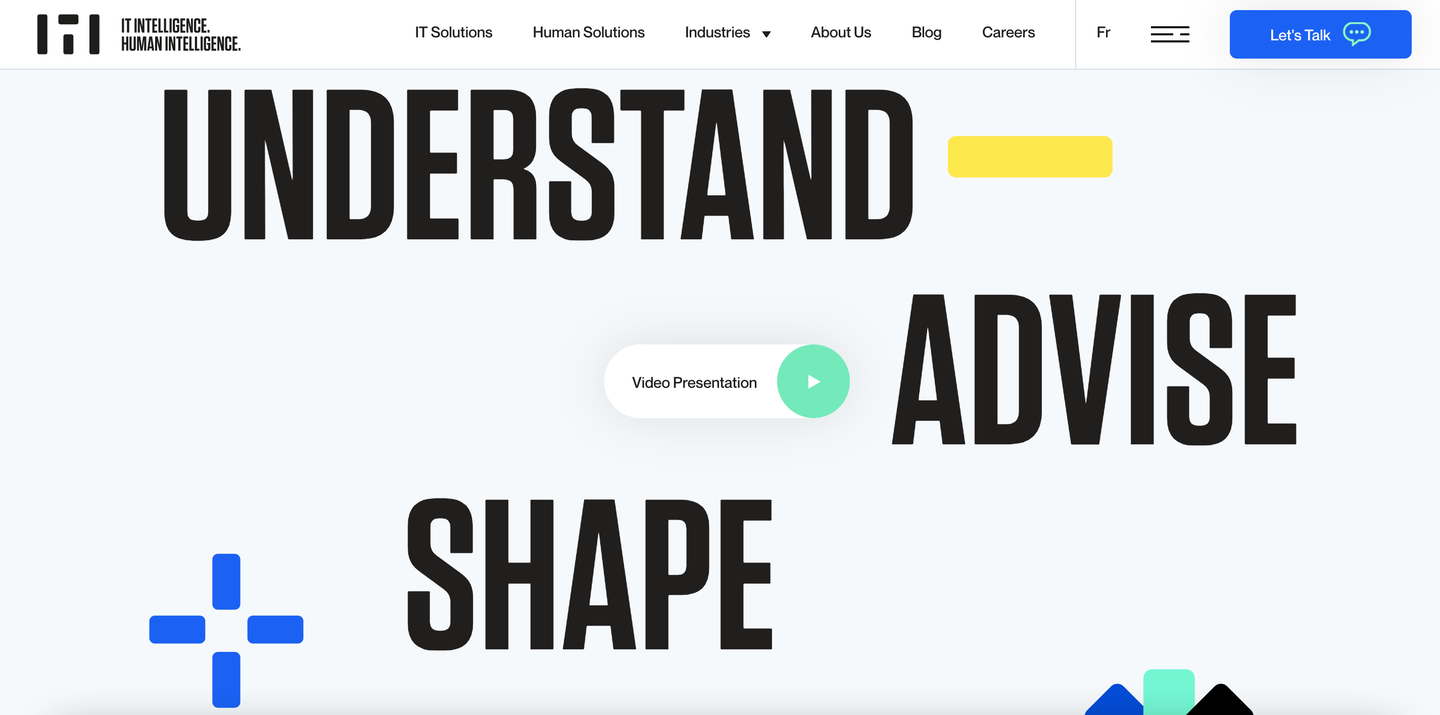
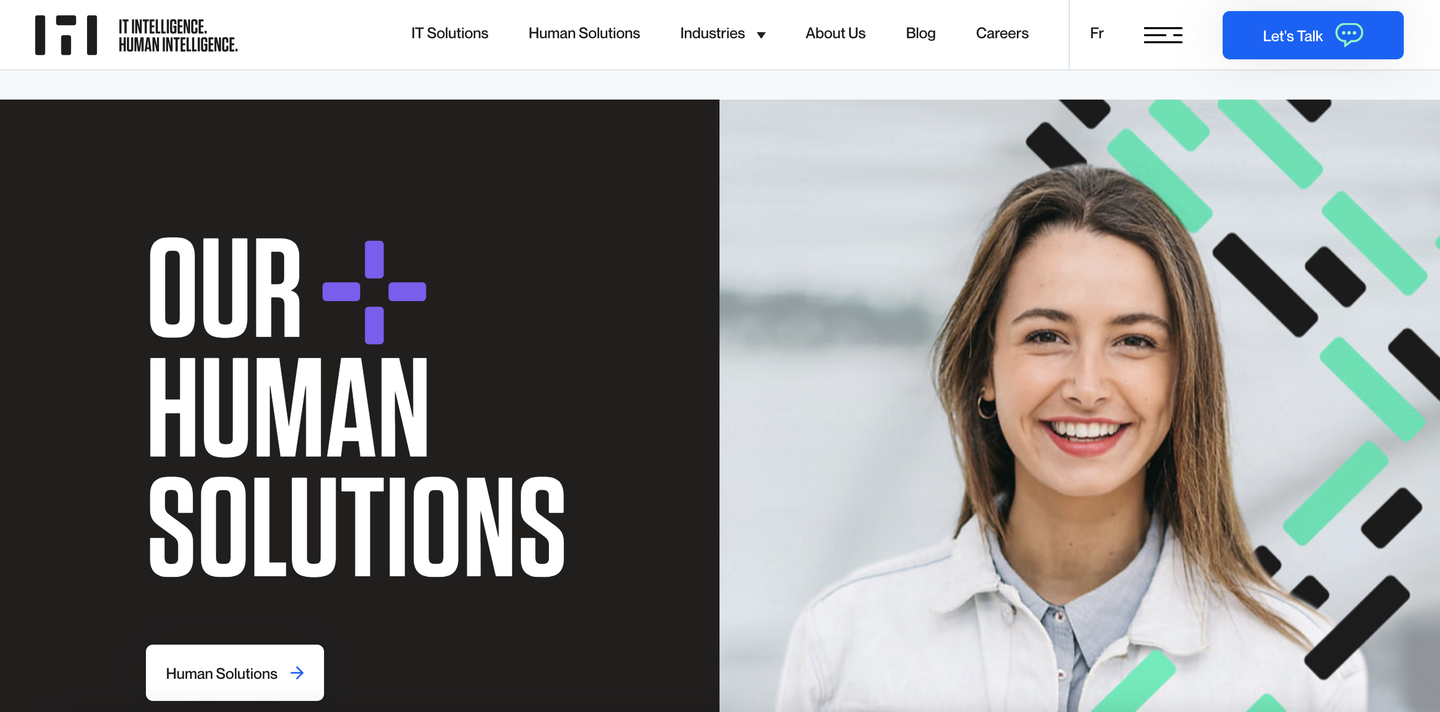
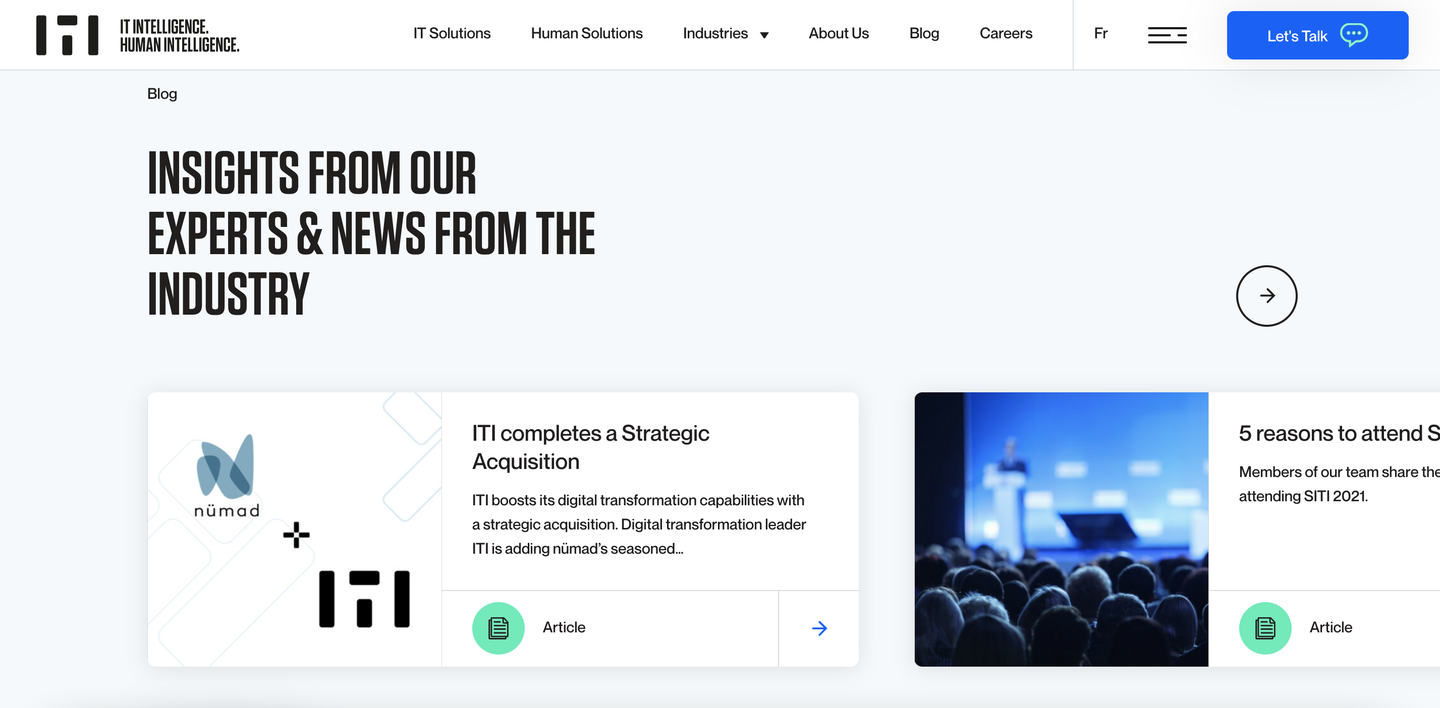
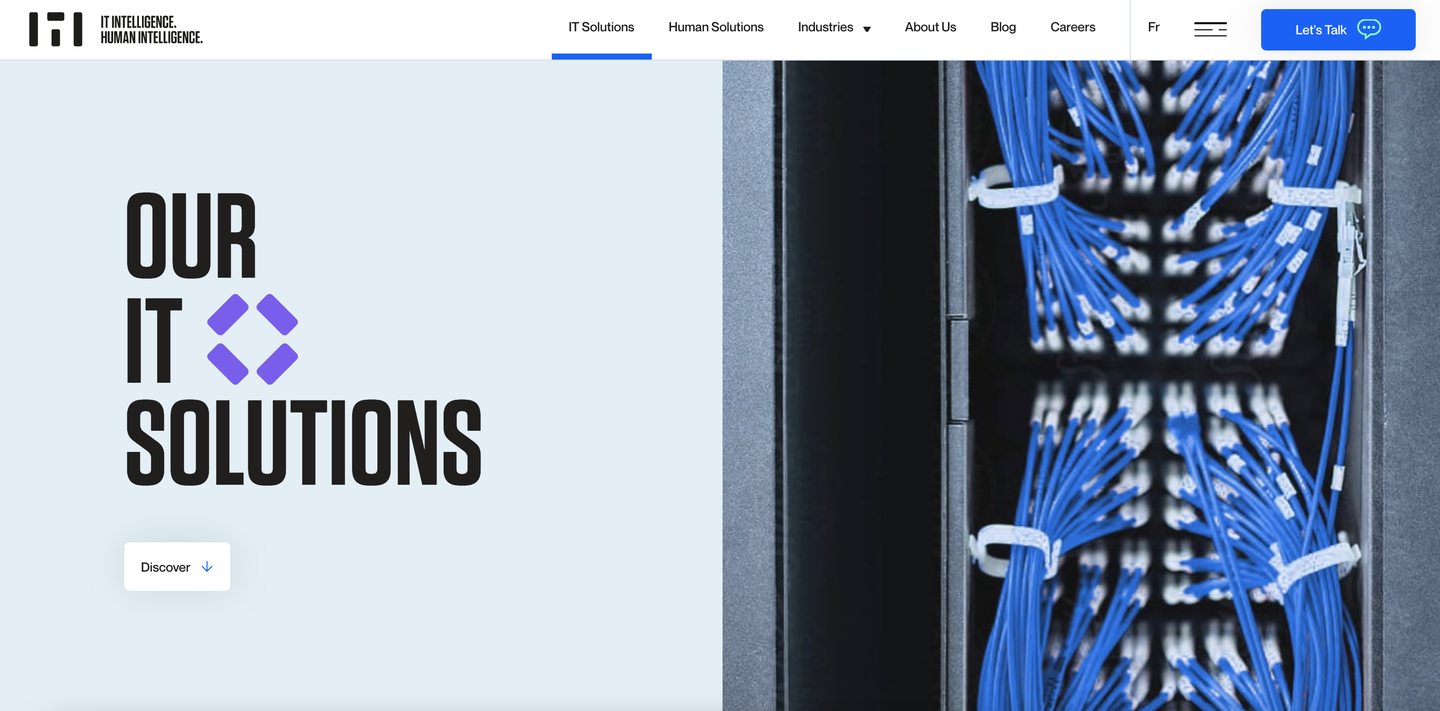
都说网站第一屏幕是决胜网站跳出率的关键内容。从第一屏我们能感受到强烈的品牌感。传递的这些信息很容易与用户共鸣。
内容层次感强,有突出,有对比,有主次,而且阅读起来好不费劲,一下子就告诉了用户这个网站的职能是干什么的,你来这里可以得到什么。
界面中,除了公共头部框架外,首屏主要是通过海报区域来传达公司定位以及引导用户做下一个事情。有三个按钮,一个是即时通讯,一个是Human解决方案,一个是IT解决方案。
点评:
这里有两个地方值得我们去借鉴,第一个是左侧的人物图跟右侧的文字,属于左右结构,但是人物图采用了镂空+VI元素结合的方式,有效的避免色块或背景色过度占位导致生硬的块状感及过度饱满失去留白,视觉容易疲劳。
另一个是右边的文字布局,如果我没有说错,国内网页设计师,百分之50%都是直接采用大中小的结构布局的,而且按钮通常也只会处理一个,两个就容易做成一深一浅的效果。
左边是图,右边是常规的三件套。有设计感,但是没有新意。

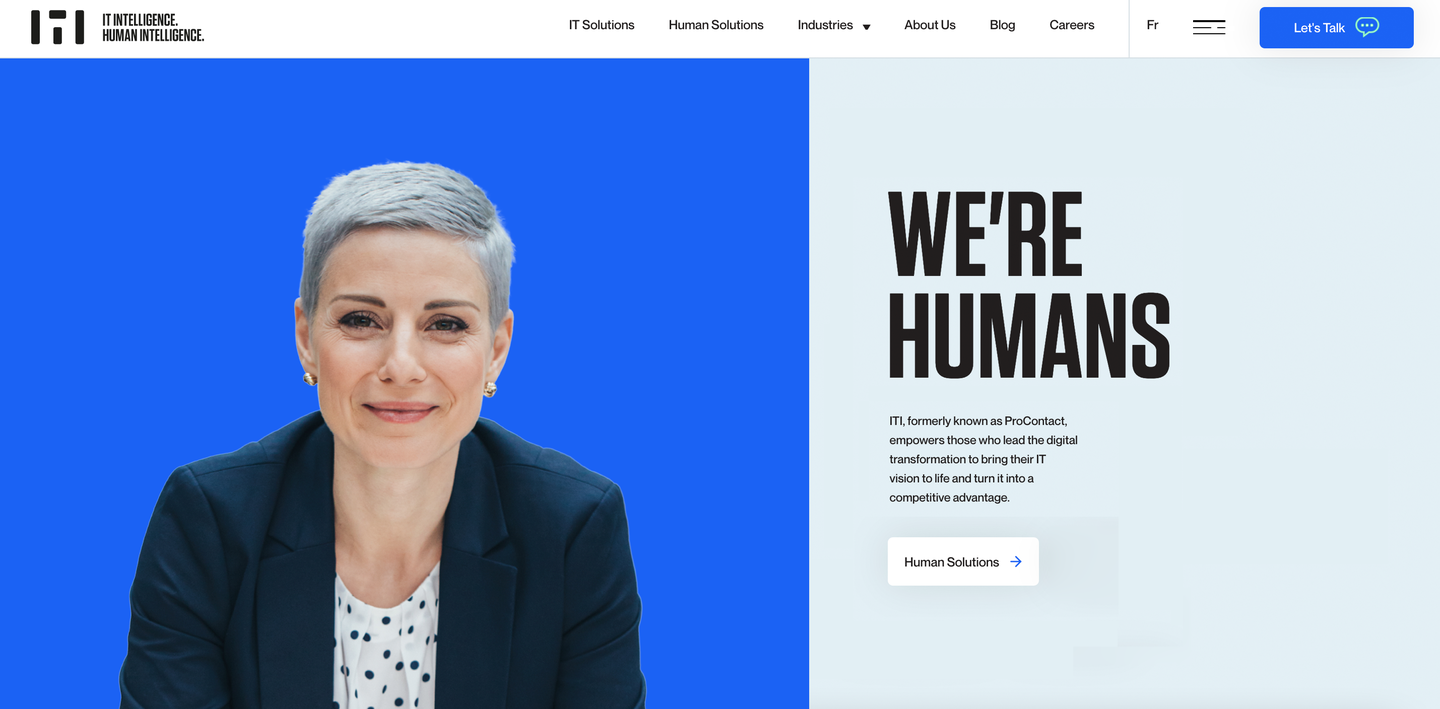
像这种,就更不可取。是可以强调品牌色,但是块状感太强,迷失主题,形式单一。

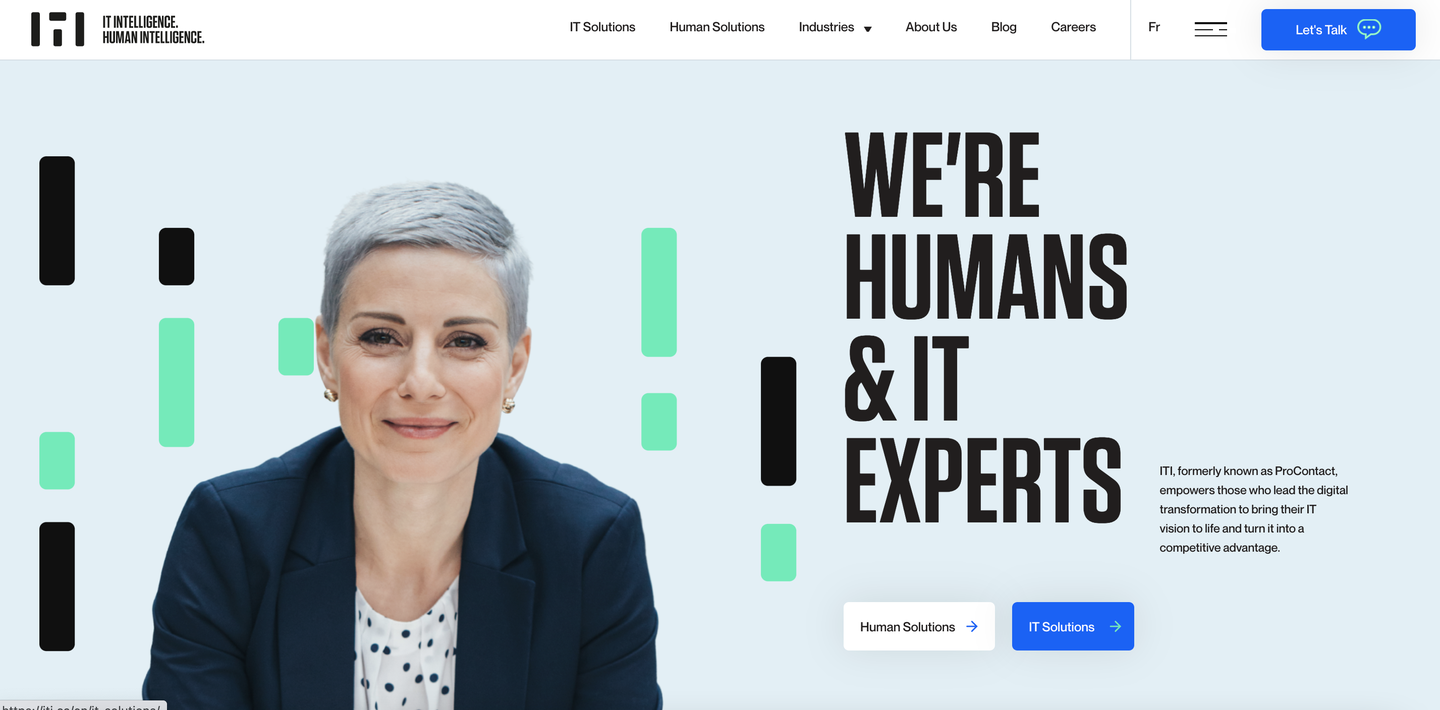
两个同级按钮的布局,也是设计师细腻的地方。大多数设计师为了强调品牌色,会直接做成这样:

而这个作品是保持同级白色,微交互再赋予品牌色。避免跟右上角的CTA一级召唤按钮抢功。
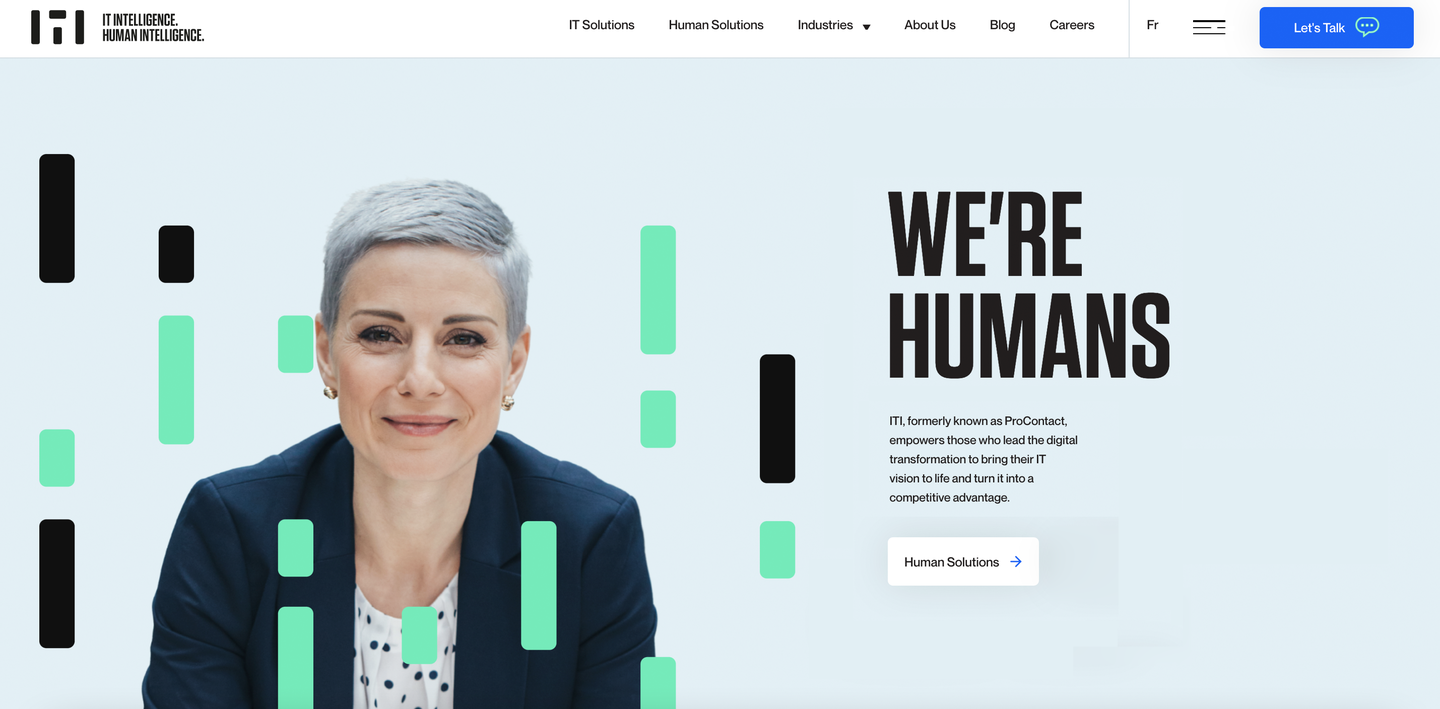
另外,每次访问看到的专家、人物都不同,这个是挺有意思的。
MOBILE手机移动端

对于大多数手机端/响应式下,一个网站首页应该包含哪些内容才更简洁、大气、高效没有思路的设计师们,这个案例是比较好的参考作品。
手机端既保持了电脑端所拥有的个性、气质、品牌高度统一属性之外,内容量也是足够的。而目前国内官网当中,大多数网站都是一张又大又高的海报,信息量太少,内容显得没有说服力,阅读的效率会大大降低。
02.
-

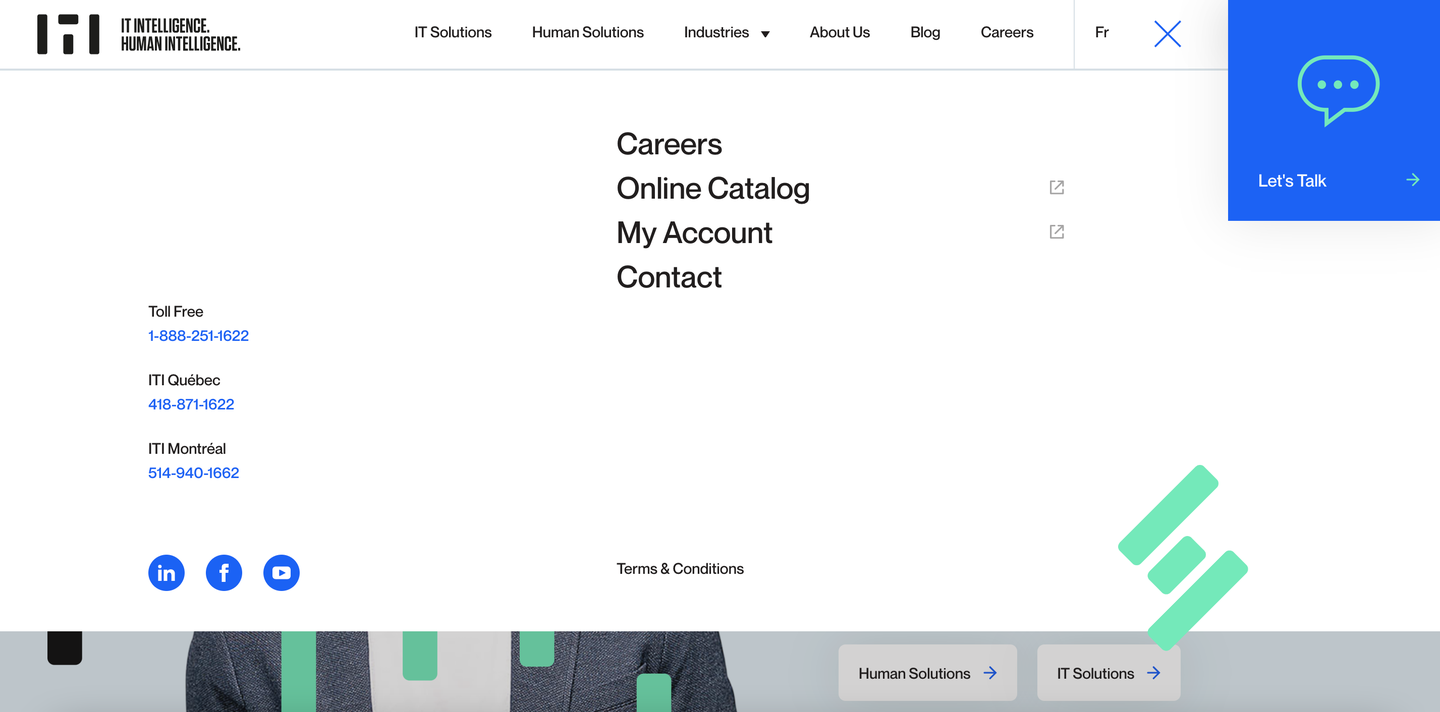
这里的汉堡菜单,把一些二级或三级重要的链接,栏目隐藏起来了,非常巧妙和有创意。对于大多数的中小企业官网来说,公司联系方式,SNS图标、隐私政策之类的导航链接,大多数人都是直接放在网站底部,而很少想到是安置在展开的菜单中。同时,CTA也发生了变化。
03.
-

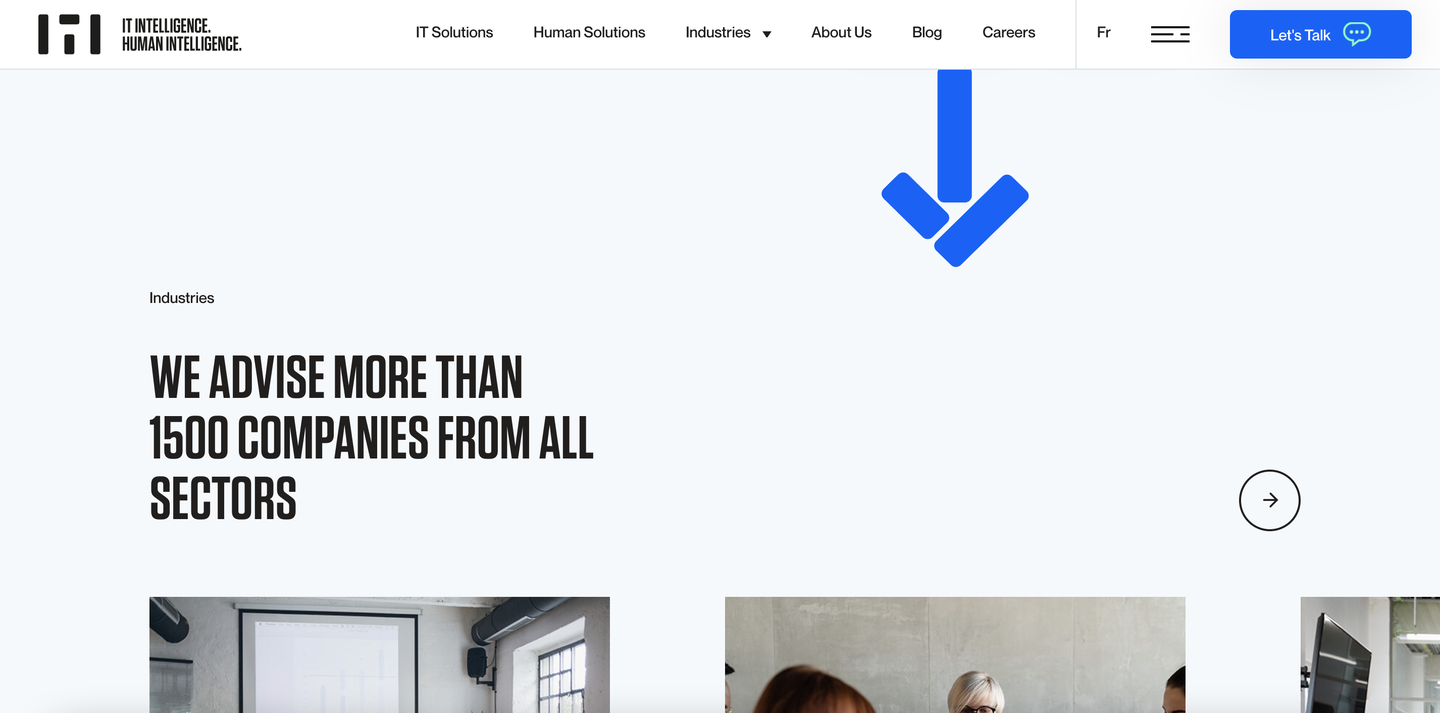
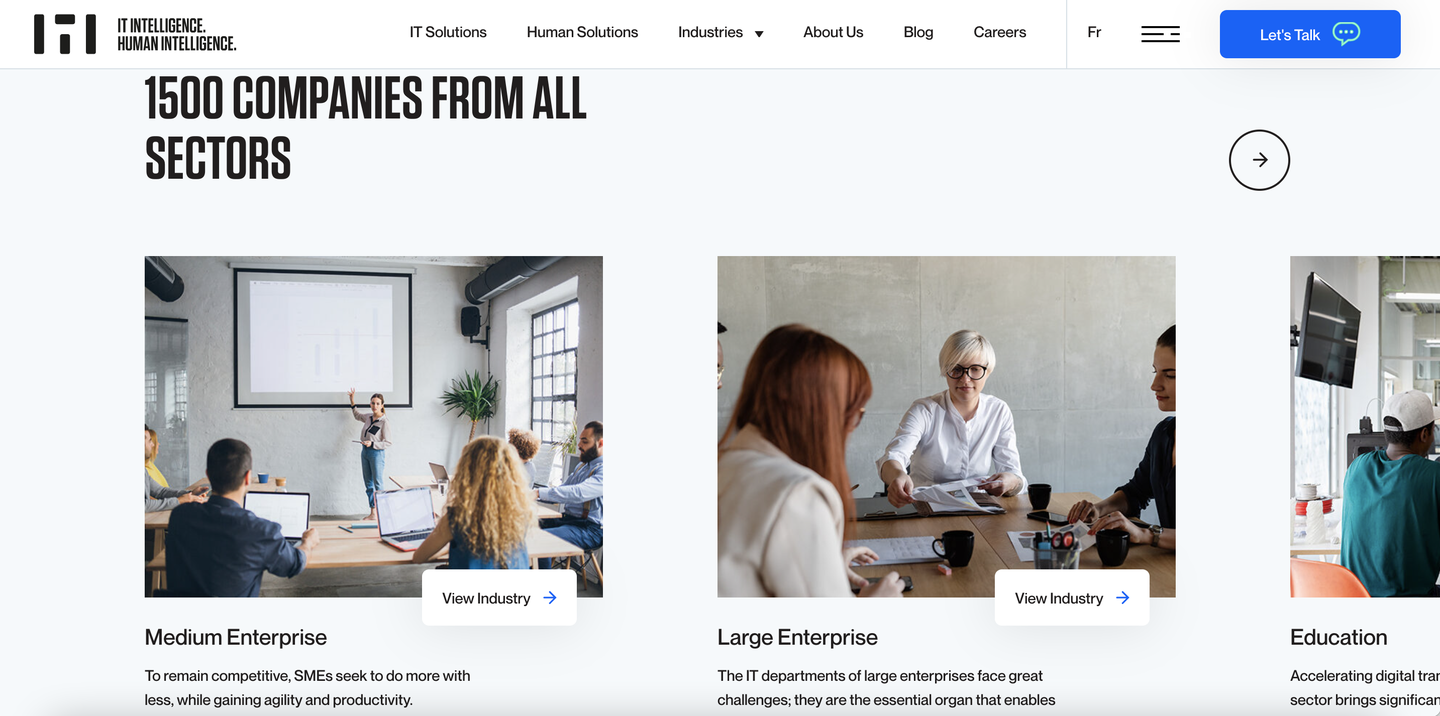
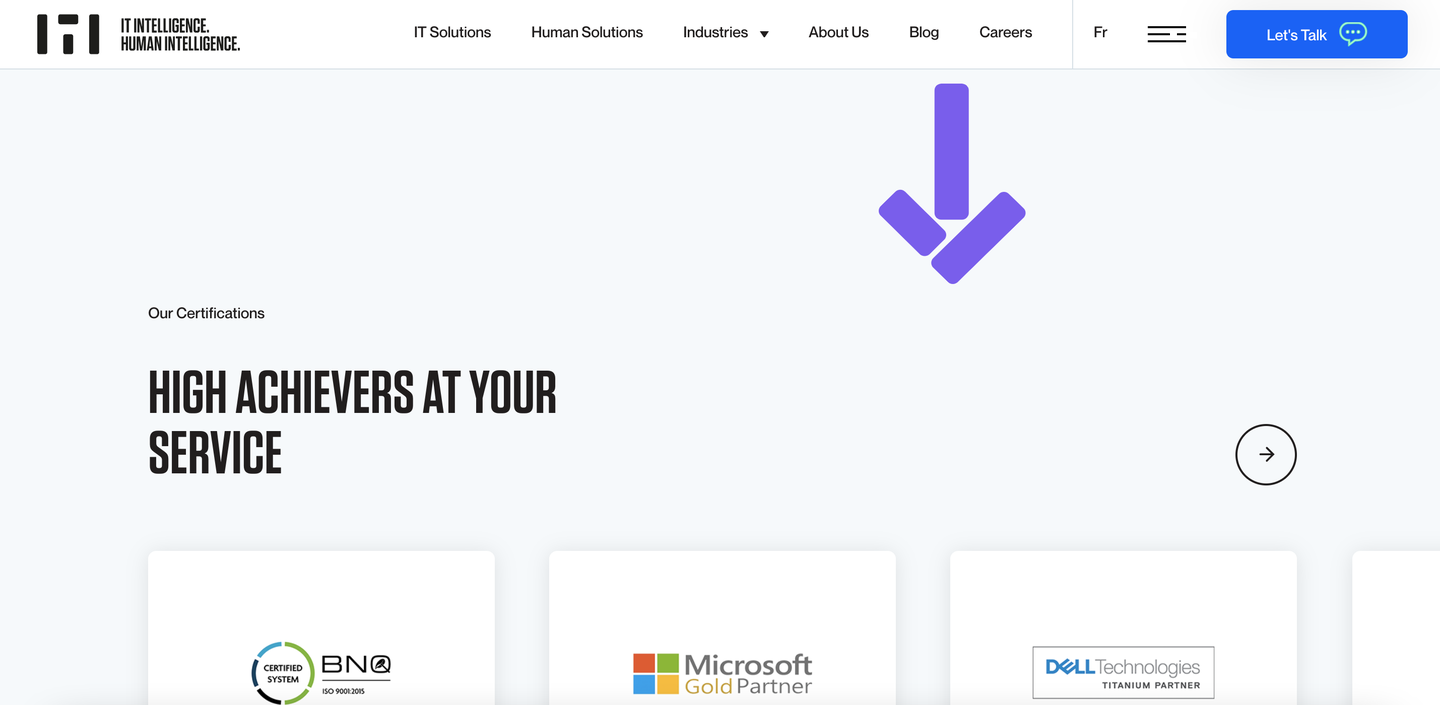
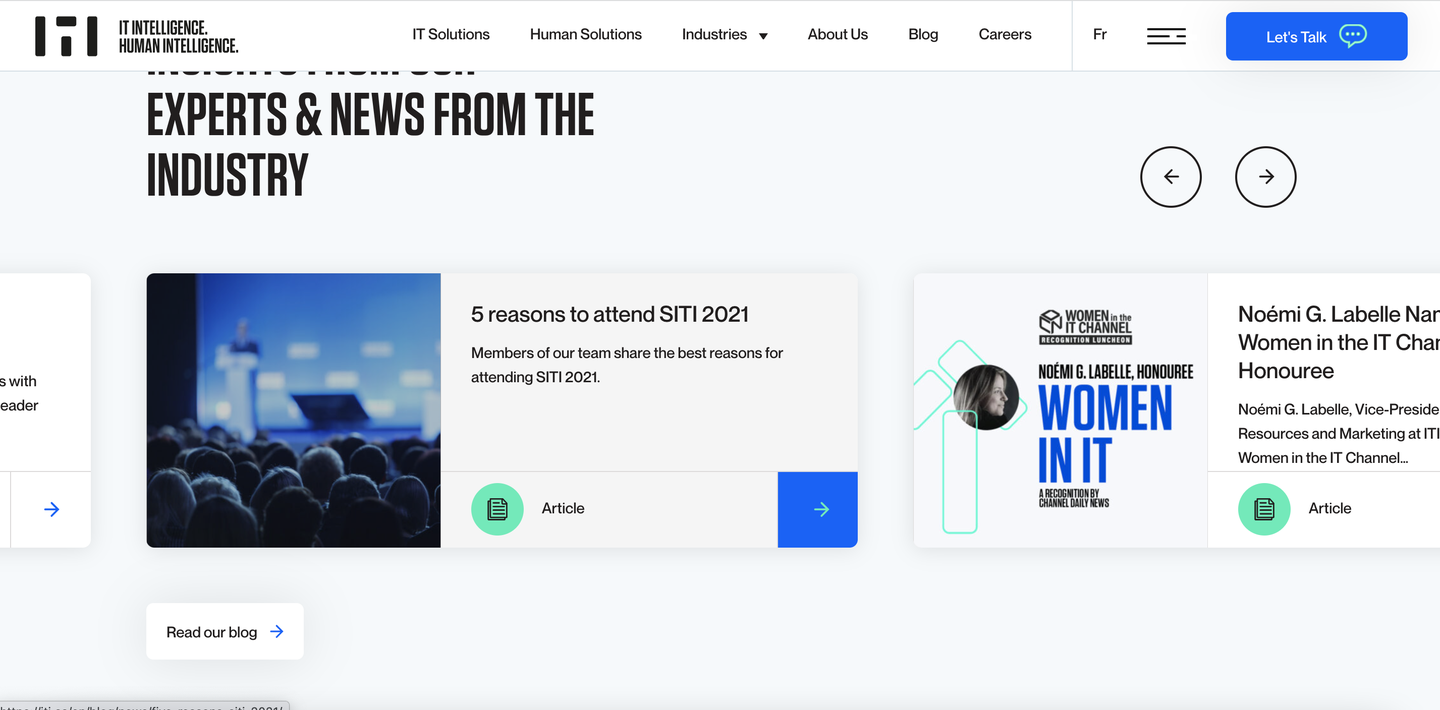
随着屏幕的滚动,一个大大的醒目的箭头带领用户往下阅读,营造一种神秘和惊喜的感觉。同时我们能看到,行业解决方案这个板块的设计感很强,结构特别,充分利用了移动设备手机端的属性来做布局的。翻页箭头很细致,也不是一开始就整2个,而是随着内容的流动才出现另一个。

04.
-

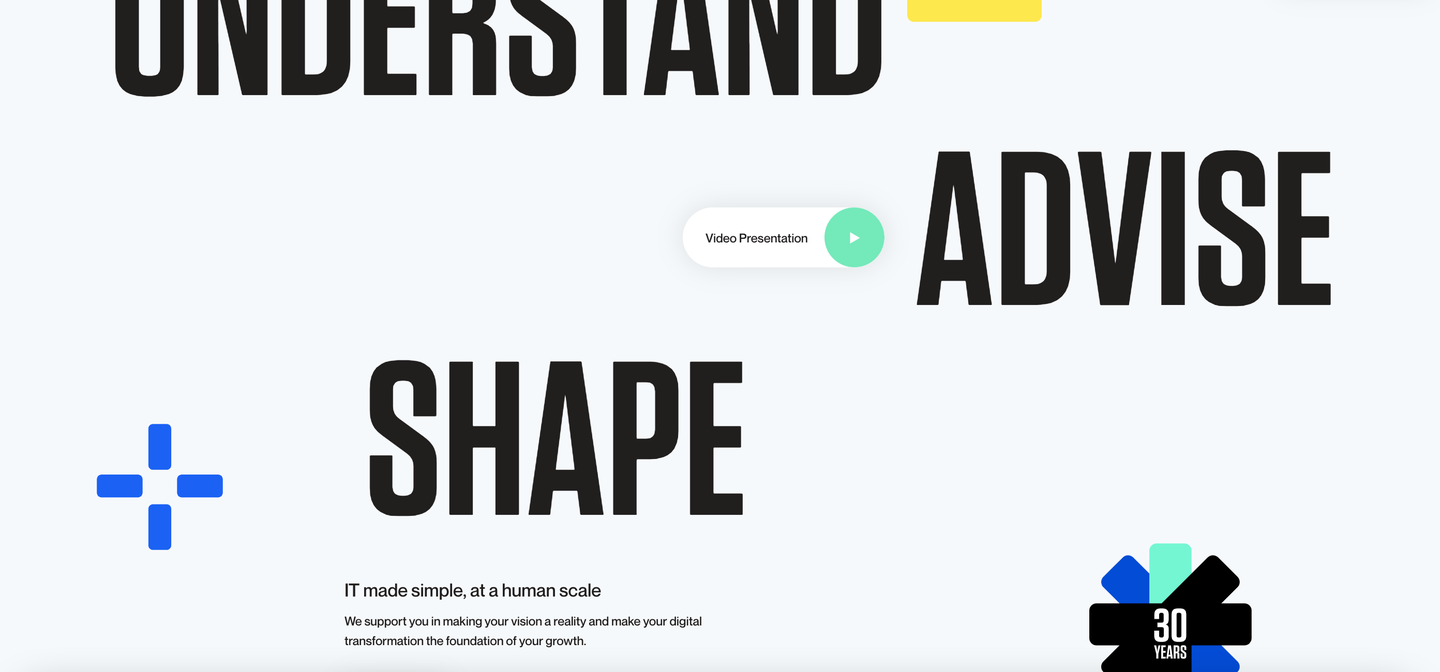
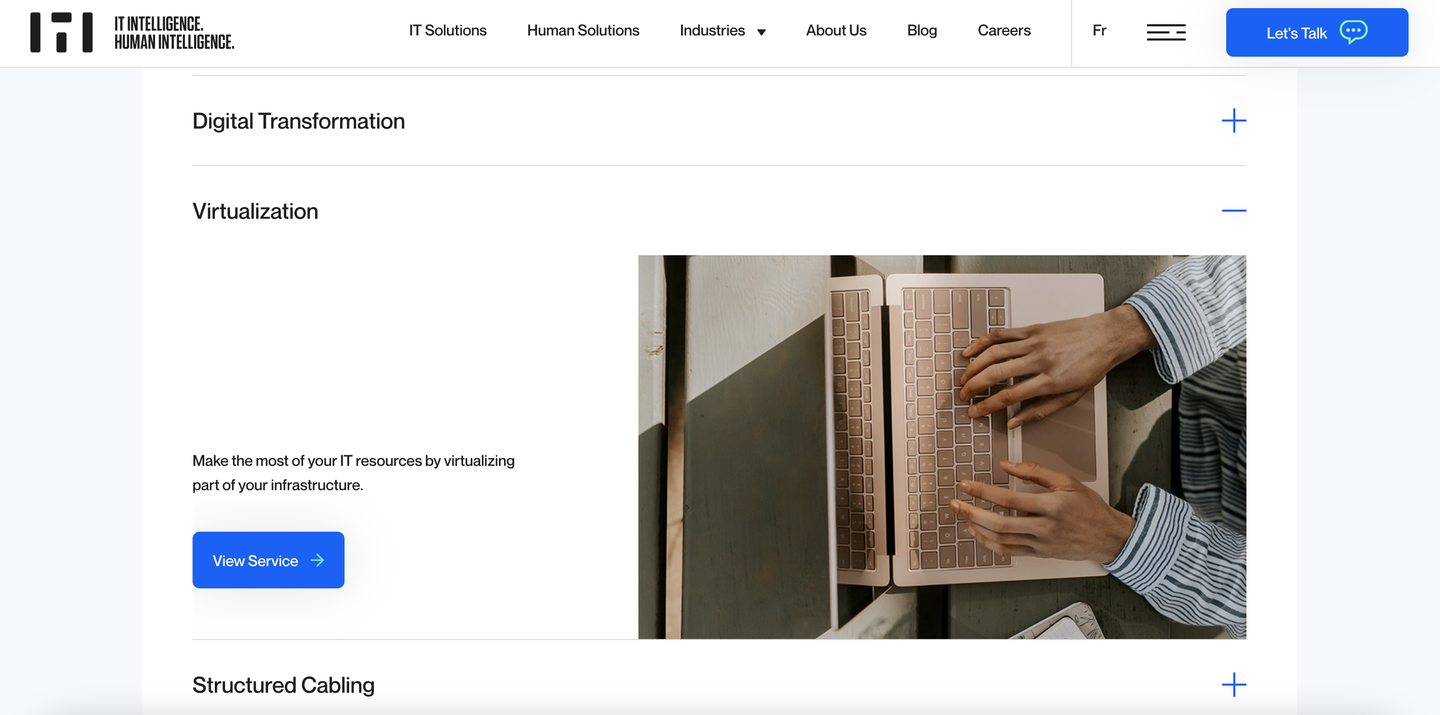
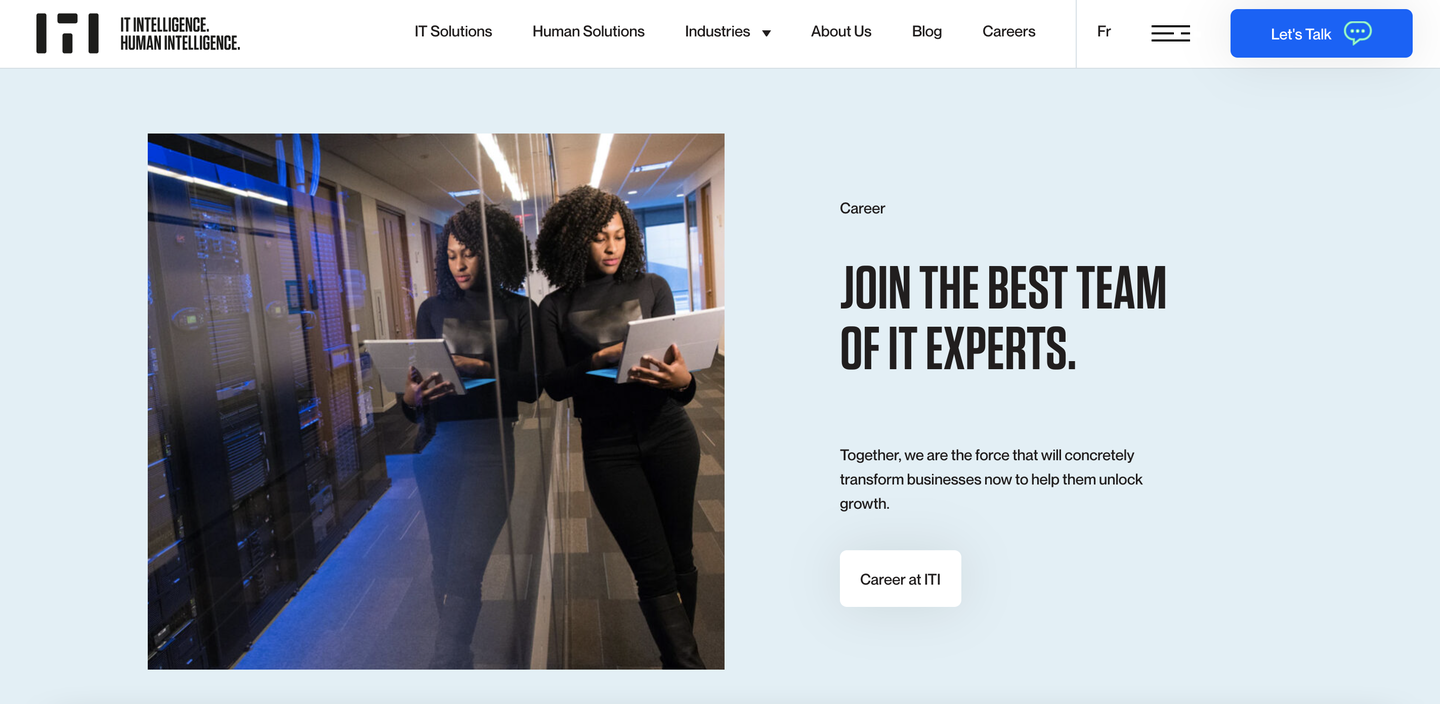
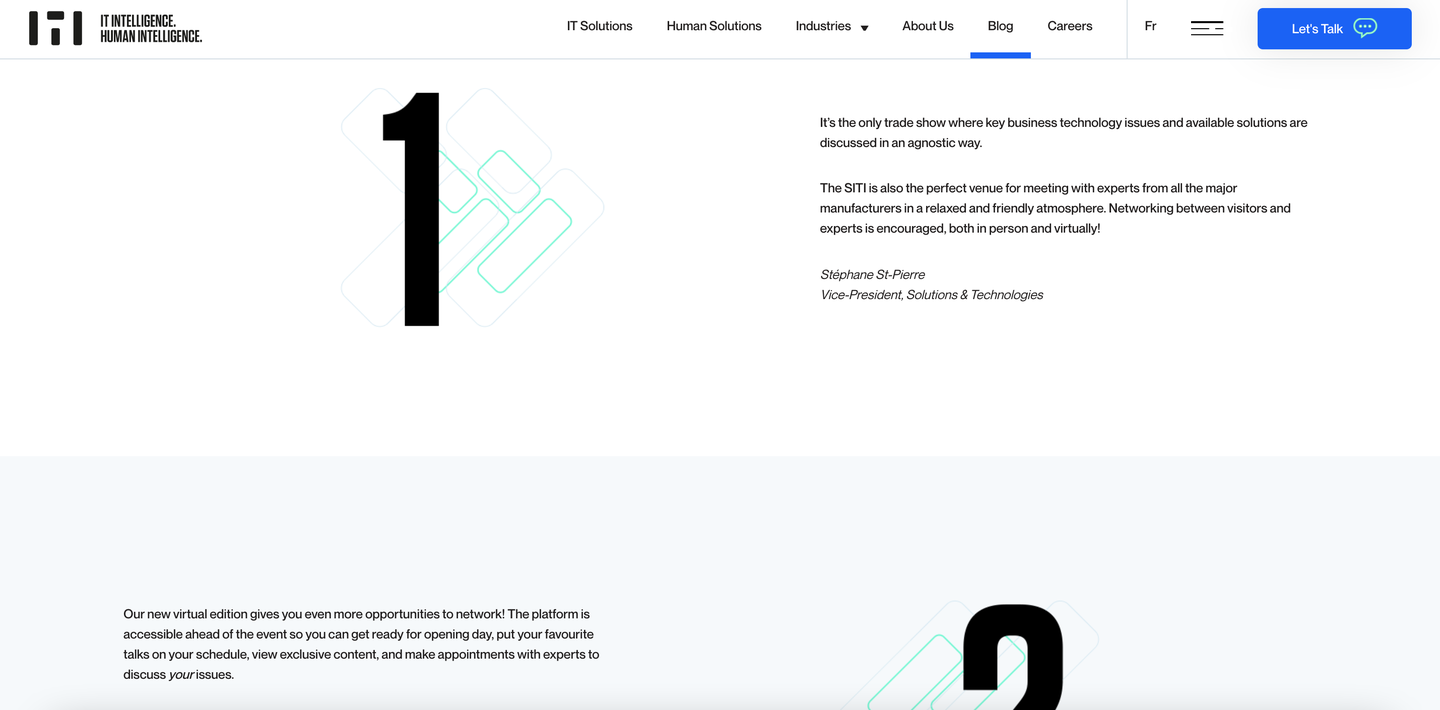
网站页面当中,虚实结合的方式是很多高级设计师都善于采用的版式方式之一。上一屏的解决方案内容充实饱满,这个板块就需要“虚”一下,给视觉留足空间。

我们看下,同样的布局,如果使用中文,效果是稍微差一点的,因为中文字是方块形状,而英文是横向紧凑的,容易形成扁平的块状感。方方正正的形状视觉感受差一些。
05.
-

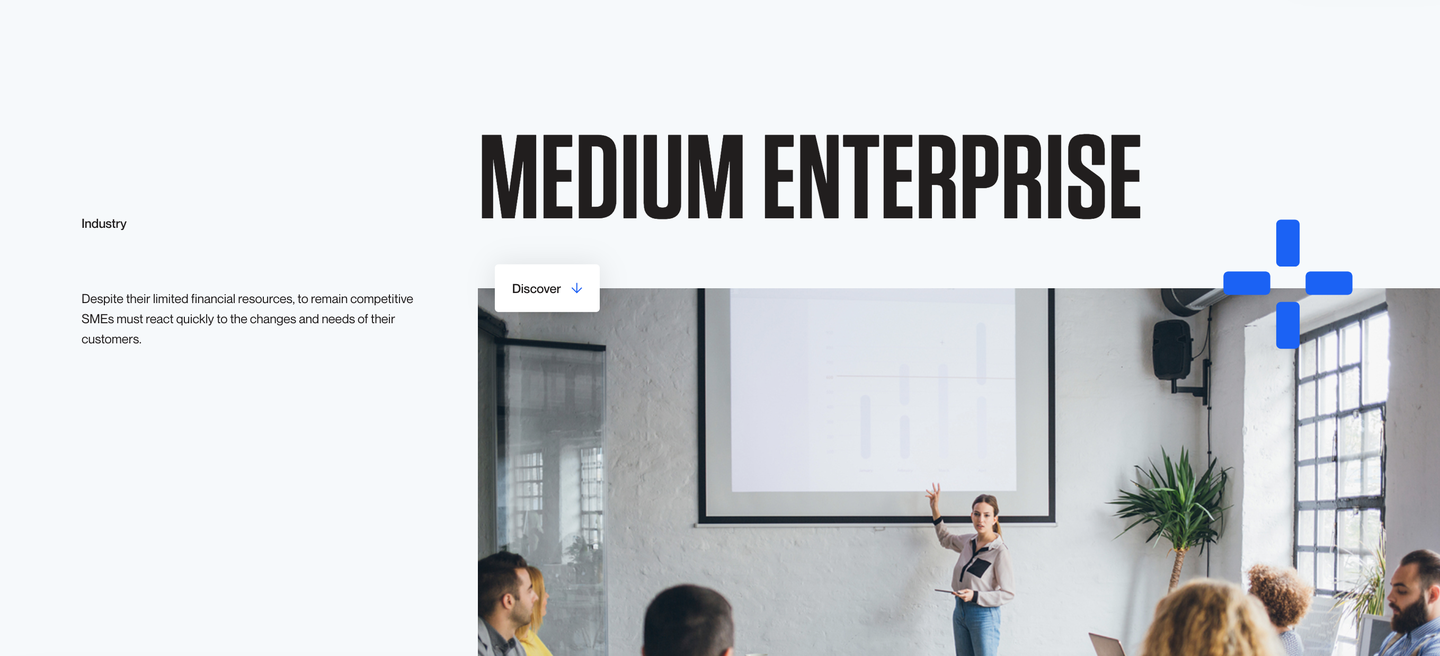
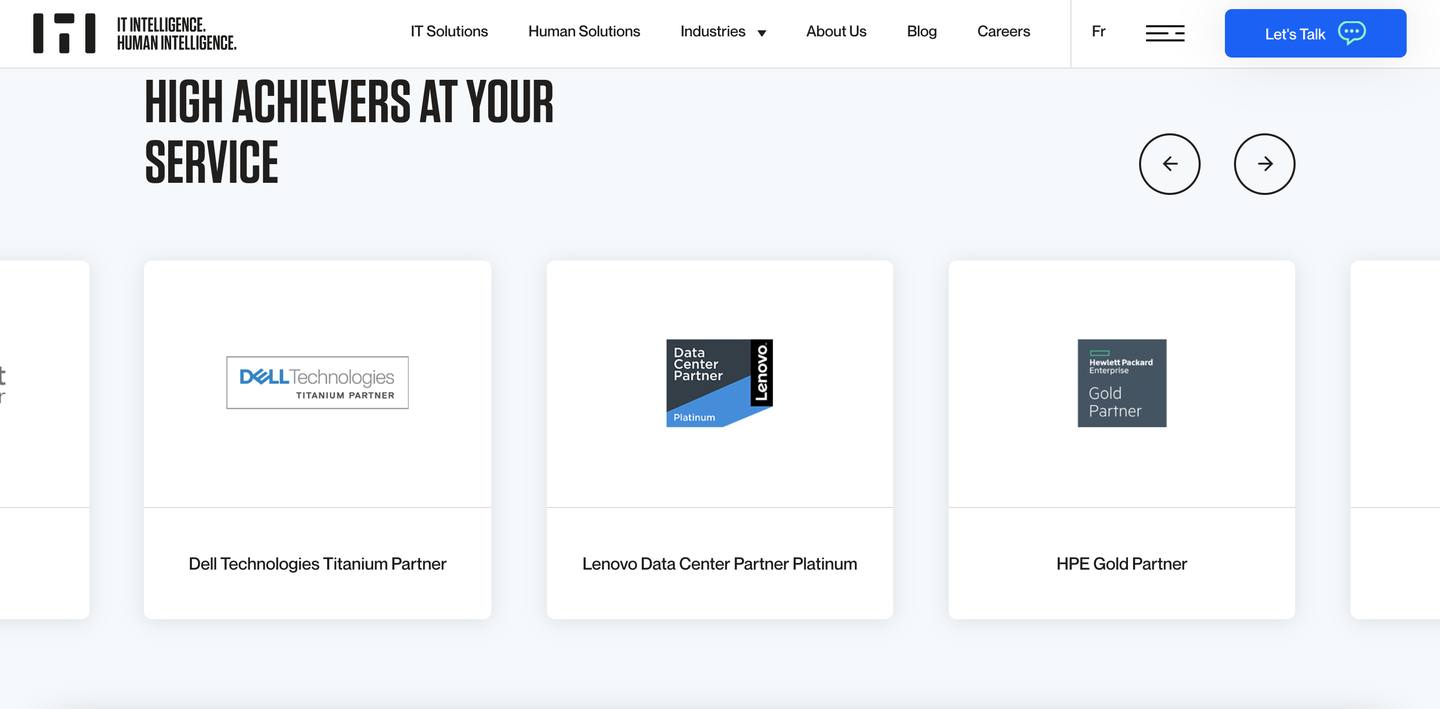
注意这一部分的设计,一行两列。上面已经出现了一行三列的情况,这就意味着这个页面的栅格系统布局需要考虑一行两列,一行三列,一行一列都能兼容的比例关系。
我们通过界面能看到有VI图形的变化,右侧的插图配图,颜色的规范、行业属性的突出。
07.
-


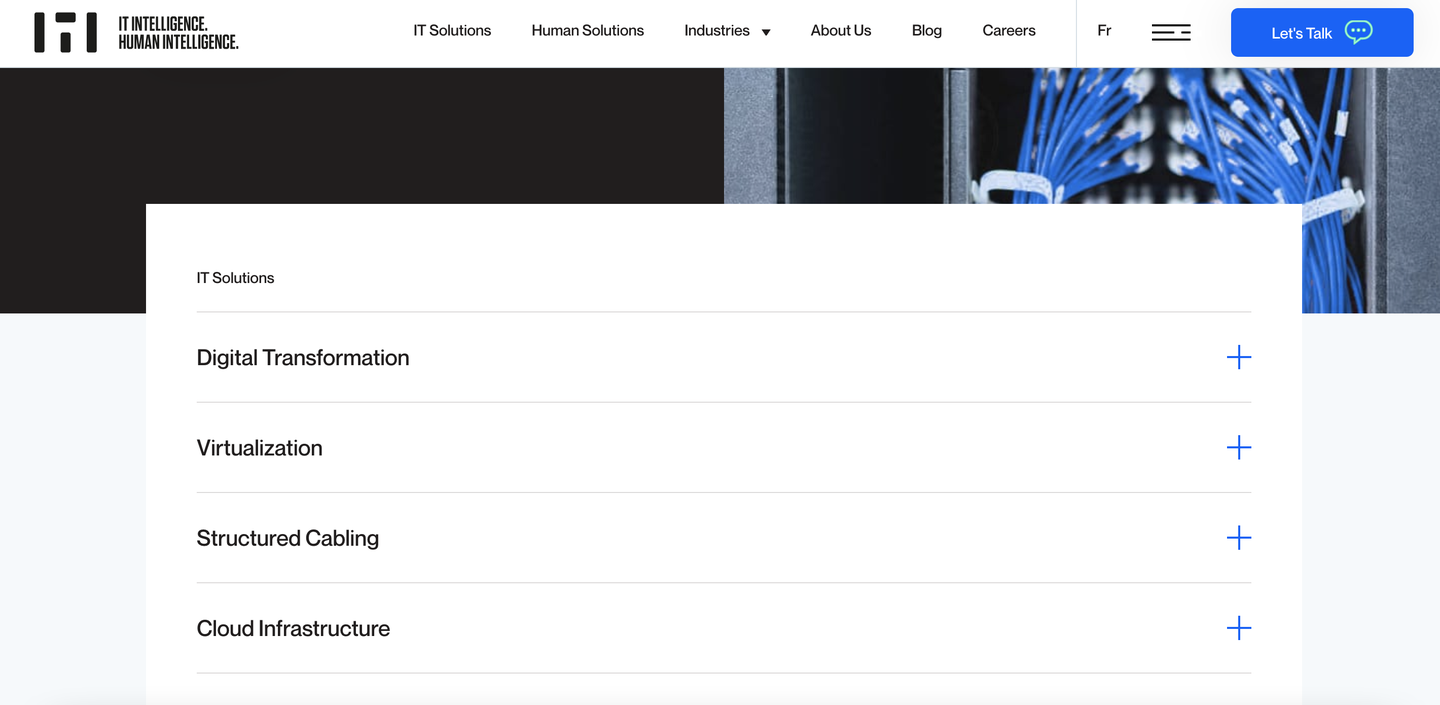
这一部分是通栏布局,属于一行一列的结构。内容区域距离两边的间隙,整站统一。
这里隐藏着一个手风琴accordion的交互设计。通常我们可以在招聘岗位、FAQ等页面采用这个交互设计方式。
08.
-

VI图形、品牌辅助色的再次出现。注意人物的表情特征,整站的摄影效果是高度统一的。
09.
-


这里再次重现了上面使用到的一种手机端独有的滑动结构和技术特点。出了部分内容块的 不一样,整体结构和方式是一致的。
白色块在灰色底上,而白色块里的内容图片占比也是一些细节的研究,注意实心色的形状不一的时候,占比多少才舒适。
10.
-

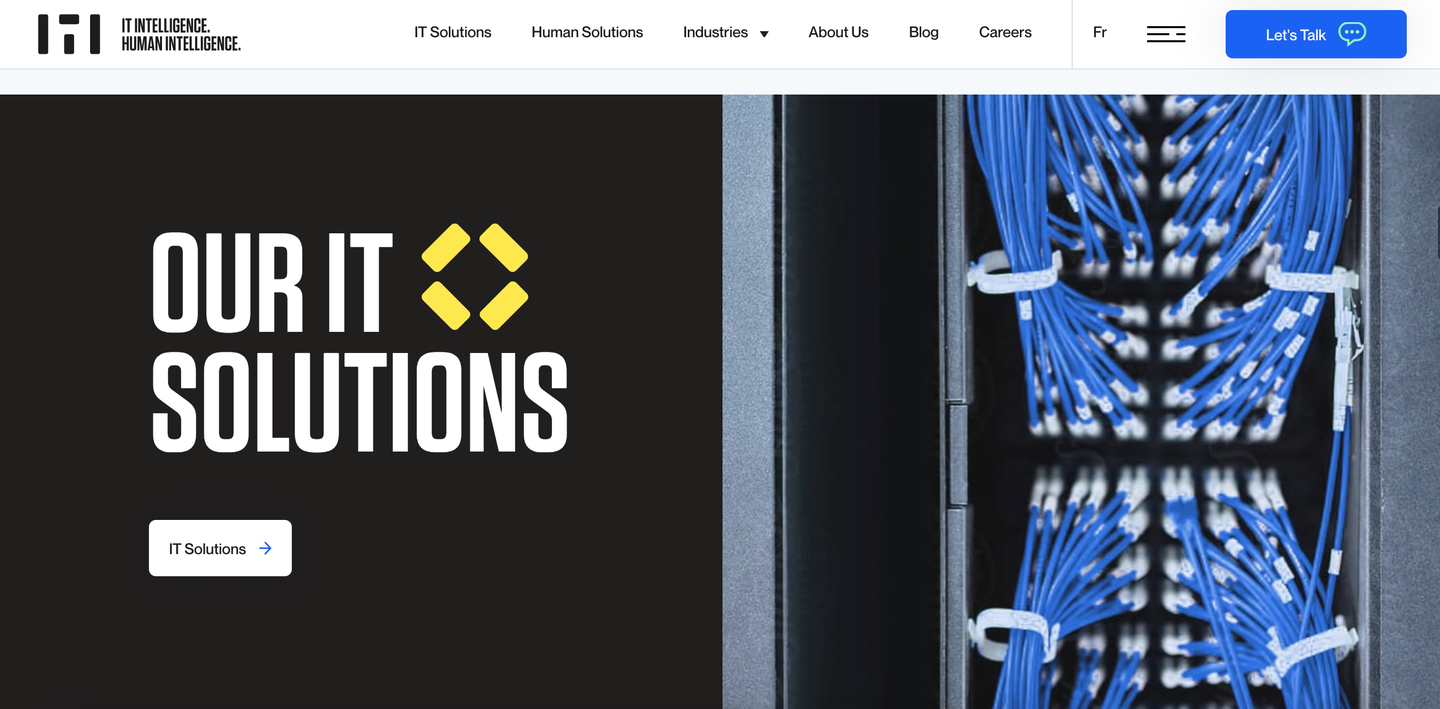
到了这个板块,开始重现海报区域的结构版式了。这是典型的左右结构,一侧有深色图,块状比例结构,另一侧是大、中、小标+描述+按钮的三件套设计。注意间距和控制。
11.
-



这个模块跟上面提到的一行两列的原理是一样的,但是细节处理不同。属于横向更长的,每个块的信息量更多的情况。
出彩的地方是icon的定义、按钮的设计等等。
12.
-

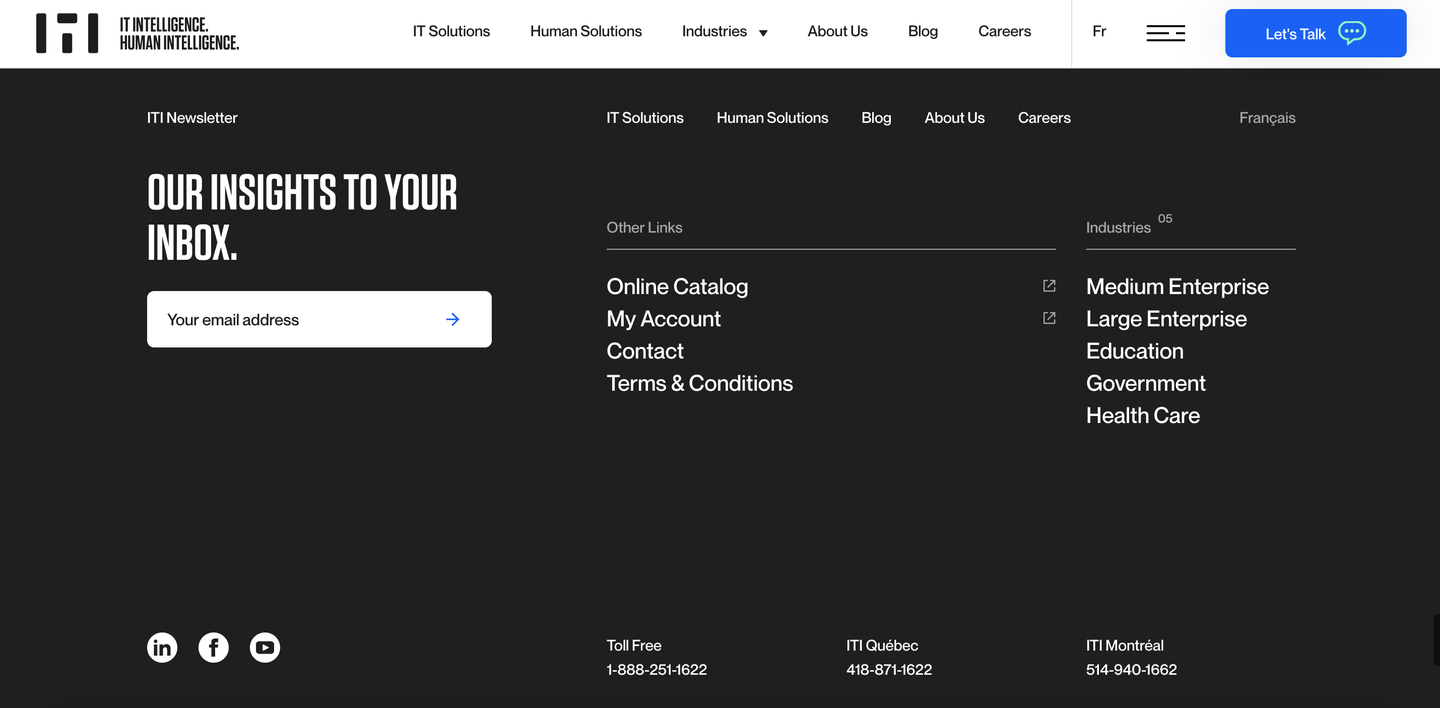
网站底部的形式也很特别。通常我们理解的地步会包含的信息有:标志+slogan; 主要导航菜单;版权信息;SNS图标;联系方式;次要链接或友情链接。部分公司会考虑与用户互动发信,增加邮件订阅功能。虽然每个网站基本上都有这些内容和要素,但是这个网站设计的布局和形式,确实不一样。
13.
-

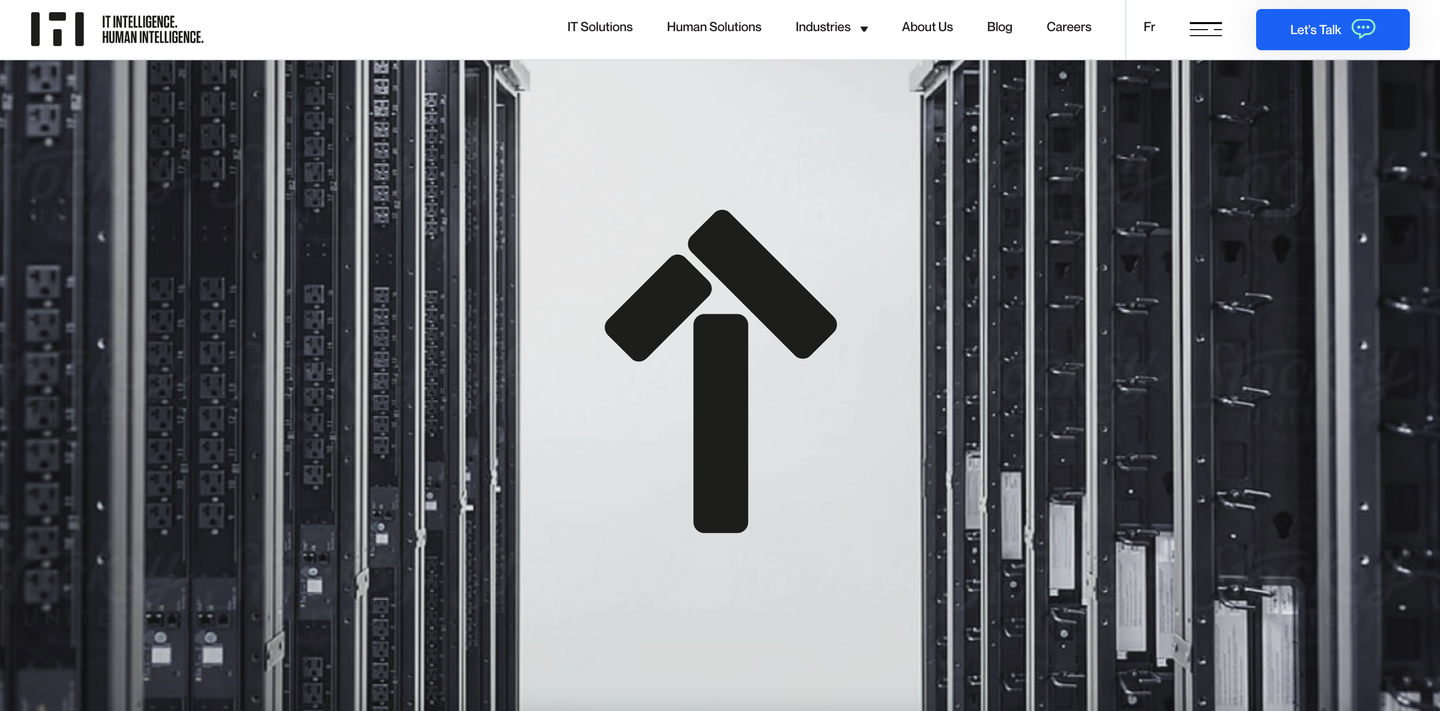
这是整站画龙点睛部分。很多设计师喜欢直接在右上角干一个向上箭头。而这个设计师太奇特了,整在站点最末端。这个按钮赋予传神之笔,氛围很足。
14.
-



而站内其他栏目的样式、形式等设计,基本上遵循了网站首页所定义的调性。保持了整站高度统一、规范性。
总结
企业官网定制设计,通常要在风格创作方面遵循品牌规范的基础,并进行各种延展设计。既要符合这个企业所在的行业特性,又要传承品牌符号。也只有做到这样,官网才能在众多同行当中脱颖而出,快速被广大用户所记住。
大家对这个加拿大的网站定制设计作品感兴趣的话,可以直接访问他们官网,感受他们的视觉冲击和视觉效果:https://iti.ca/en/



