您是否一直在努力让您的创意源源不断,寻找网页设计示例,但没有找到任何可行的方法?
好吧,暂时不要放弃!素马设计收集了 15 个 最好的讲故事网站示例,供您参考。
让我们看一下每个示例,并了解如何共同创建一个引人入胜的讲故事网站:
什么是讲故事的网站?
“讲故事”一词是指以清晰的情节、人物、叙事观点分享道德价值观或故事。讲故事的网站使用相同的技术来讲述有关特色公司、产品、文化或口号的叙述。它通过使用清晰的视觉线索逐渐展开故事来做到这一点。
最好的讲故事的网站设计示例:
首先,让我们看看 15 个最好的讲故事网站示例:
1、Pierre Herme Nicolas Buffe

网站类别:网络小说网站
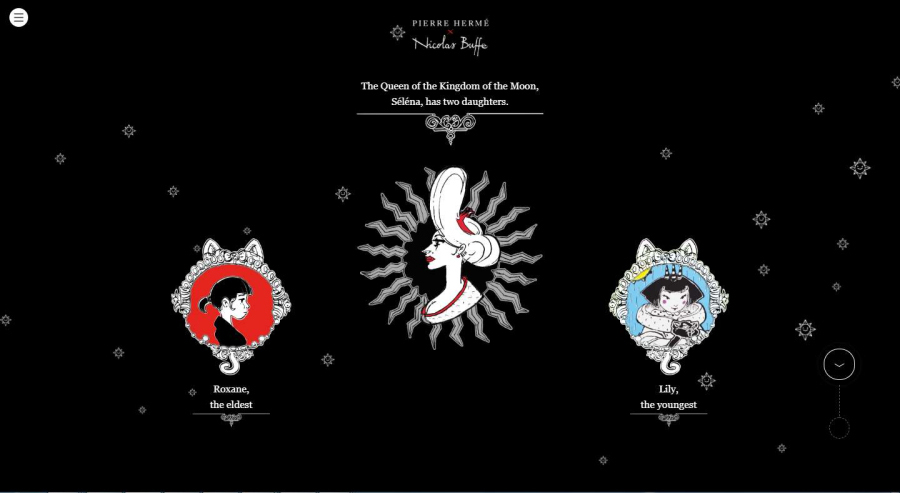
这个交互式讲故事的网站吸引用户逐章浏览整部小说。
凭借精美的插图、引人入胜的动画和易于阅读的文本,用户可以通过简单的拖放操作阅读故事并探索小说的奇幻世界。背景音乐给人一种身临其境的感觉,使小说更加逼真。
对于希望为儿童甚至游乐园设计精彩的讲故事网站的设计师来说,这是一个很好的例子
2、Borgo Veneto

网站类别:时装工作室网站
这个时装工作室网站是一个优秀的讲故事网站,它使用引人注目的过渡和悬停效果来吸引用户。参观者可以轻松地按照左侧的线性导航来阅读工作室的故事,检查其项目,并决定它是否是他们的完美选择。
我确实喜欢浮动模型图纸,这非常酷。
黑色和白色的配色方案在保持时尚的同时增加了一层神秘感。
如果您正在为艺术/时尚/设计工作室项目寻找灵感,那么您最好向这个网站学习——甚至模仿——
3、Mi Banxico

网站类别:银行金融网站
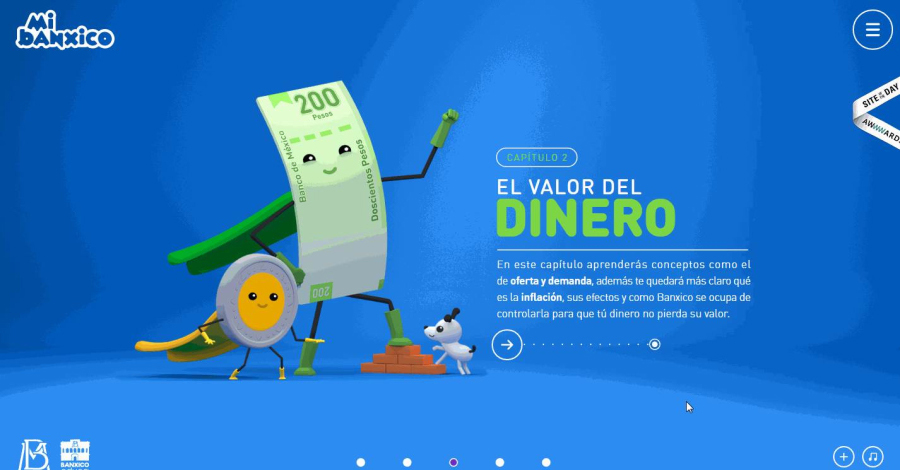
Mi Banxico 是一家为墨西哥银行提供有趣的故事讲述网站,为组织或学校提供不同的金融和教育投资。
它以俏皮有趣的方式将其优惠一一展示,例如彩色插图、图标、动画和微交互。
背景音乐、点击声和其他音效吸引游客。
这是 银行或金融网站不必枯燥且色彩有限的完美示例。如果执行得当,色彩缤纷且有趣的设计可以适合银行业等“严肃”行业。
4、Domaine Glinavos

网站类别:食品
Domaine Glinavos 是一个极简主义的讲故事网站。它以互动的方式向游客展示了选择来自希腊的葡萄酒品牌 Domaine Glinavos 的 8 个理由。一旦访问者进入该网站,他们就会踏上 介绍 Glinavos 的数字之旅。一系列生动的视频、简短易懂的讲解、微交互和创意转场效果,让这个简单的网站变得无法抗拒。
这是如何以交互方式介绍品牌或产品的完美示例。
5、The Boat

网站类别:小说网站
The Boat 是一个互动游戏图形小说网站。它允许游客按照离散的步骤阅读小说,并与英雄一起体验越南战争的危险逃生。这就像一个现实生活中的游戏。
水墨画的设计风格,循序渐进的引导和互动,恰到好处的文字解释和动画,搭配的背景音乐,让 阅读体验非常精彩。
6、Popitas

网站类别:餐饮网站
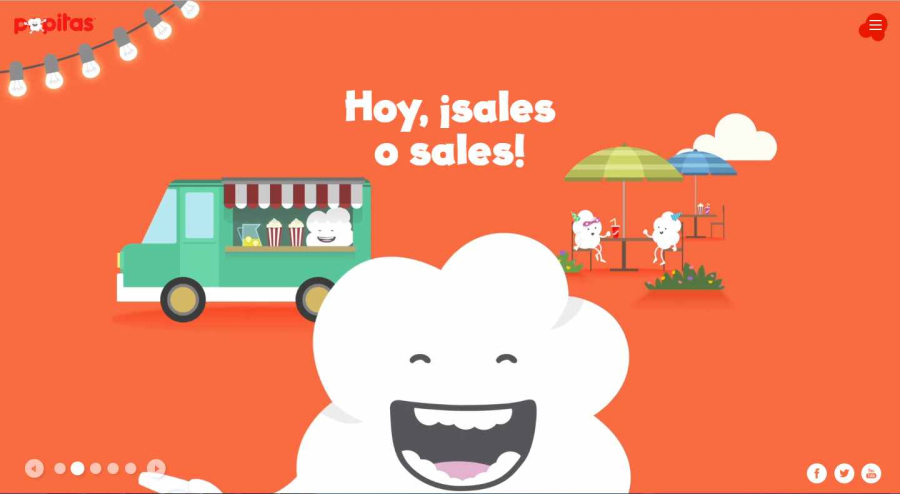
由于吉祥物有助于打动用户、树立品牌形象并轻松向用户传递特定信息,因此它在网页/应用程序设计中的力量不容忽视。这就是 Popitas 所依赖的。
这是一个卖爆米花和类似零食的食品网站。它用一个非常可爱的爆米花状吉祥物来展示它的产品,散发出一种愉快的休闲感觉。
吉祥物丰富的面部表情使其更加自然真实,有助于吸引更多用户并促使他们更多地了解其爆米花产品。 美丽的配色方案是完美的。
7、Bagigia

网站类别:商业网站
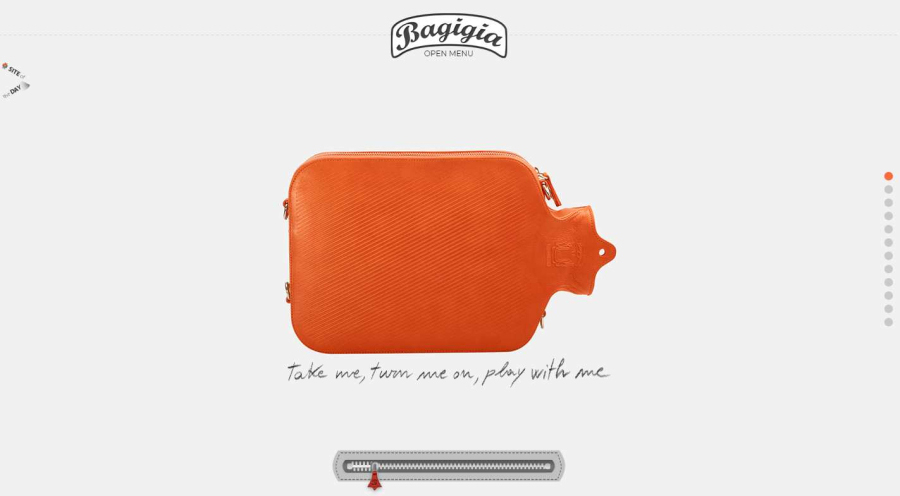
Bagigia,一个包包购物网站,是一个富有创意的讲故事的网站,通过智能视差滚动设计和完美的文字解释,展示了其最热门产品的每一个细节。
与大多数其他展示具有对称卡片或网格的产品的商业网站不同,该网站仅突出显示其需求产品之一。它提供了从产品设计到设计师的每一个微小细节,清楚地传达了他们关心客户的信息。
底部有创意的类似拉链的导航栏对于一个包包网站来说也是一个绝妙的主意,你不这么认为吗?
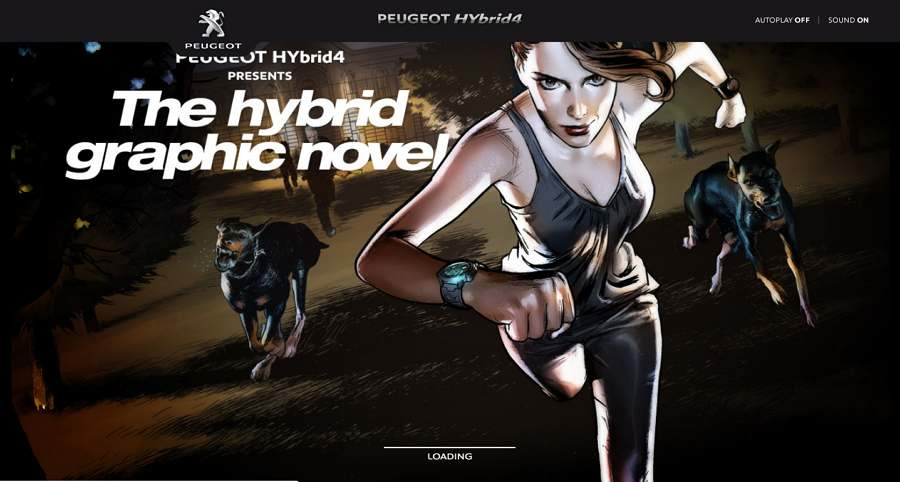
8、The Hybird Graphic Novel

网站类别:小说网站
这个网站是一个游戏式的数字故事小说网站,拥有最酷的视差设计。在滚动并按照指南完成女主人公的冒险时,读者会看到令人兴奋的插图。相应的背景声音——包括狗吠声和砸窗声——增加了身临其境的效果,使读者很容易迷失在这个虚拟世界中。
这很容易成为这个设计综述中最酷的讲故事网站。
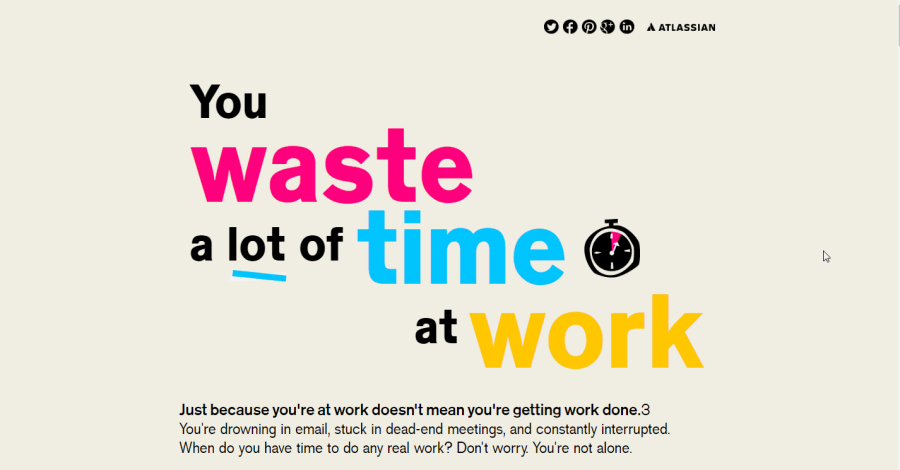
9、Time Wasting at Work

网站类别:广告网站
在线团队协作工具 Confluence 的广告网站,此示例使用彩色文字、图表、数字和图像向访问者提供有关他们如何管理时间的信息。这包括诸如他们如何在日常工作/团队合作中浪费时间(逐步分解)等数据。Confluence 的集成自然而然地被引入,提供了一种新的方式来帮助公司/设计团队更有效地在线工作。
产品逐步呈现的方式是实用且有效的。如果你想打造一个醒目的广告网站,这个值得效仿。
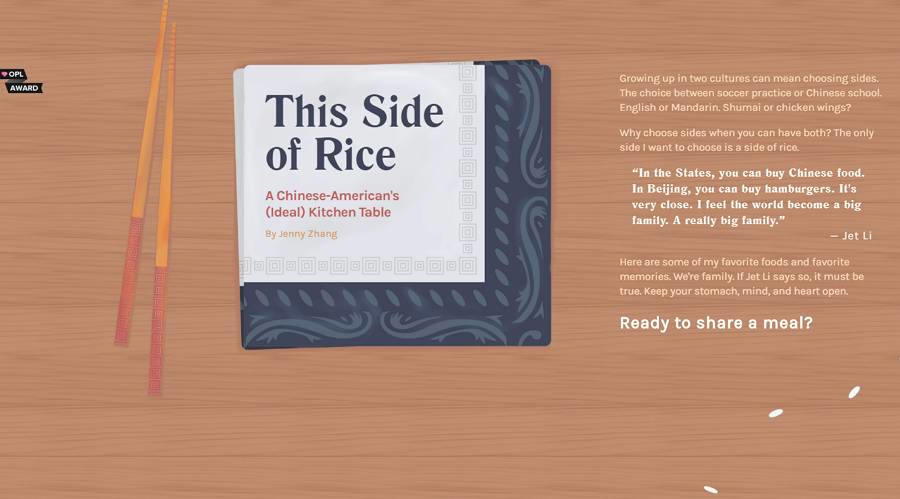
10、The Side of Rice

网站类别:餐饮网站
这个网站介绍了与设计师一起成长的不同中国菜。它采用创意故事书般的设计来介绍不同的菜肴。
横向卷轴设计、美食插画和零散的文字解说,共同打造了一个醒目、与众不同的故事网站。
它也是一个很好的单页设计,加载速度快,允许用户在不同页面之间轻松切换。
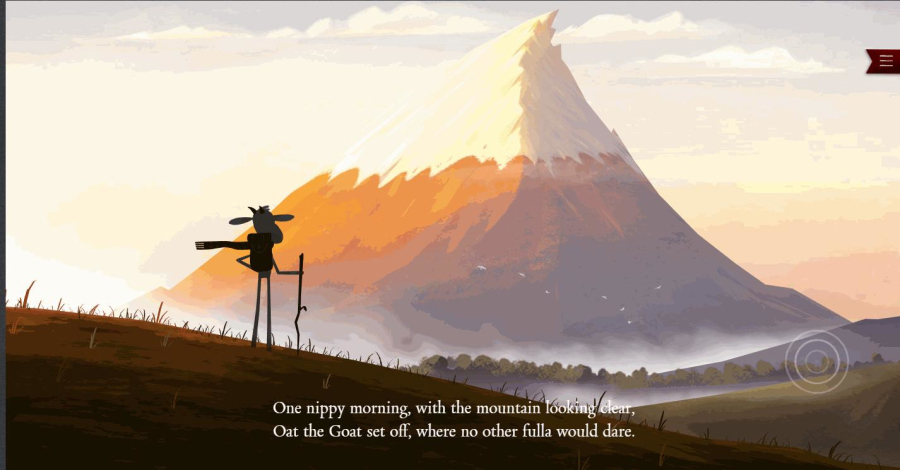
11、Oat The Goat

网站类别:文教网站
Oat The Goat 是另一个单页讲故事的网站,旨在通过不同的故事教孩子们关于同理心、接受和宽容的知识。
作为一个人性化的网站,它为用户提供两种语言选择和三种阅读模式,让访问者可以根据自己的需要自由阅读每一个故事。
如果您打算为儿童设计一个故事/教育网站,这个例子 充满了灵感。
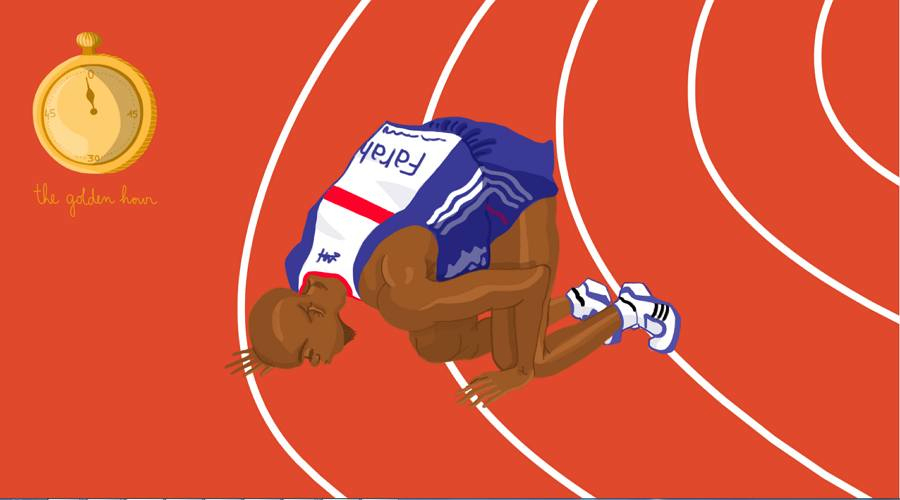
12、Well Done Team GB

网站类别:网页设计机构网站
Well Done Team GB 是一个由数字网页设计机构 Never Bland 创建的视差叙事网站。它有漂亮的水平和垂直滚动设计。明亮的色彩表,生动的人物插图和动画使整个设计令人印象深刻。
13、Darbo Fruchtikurs

网站类别:食谱网站
Darbo Fruchtikurs 是一个交互式食品食谱网站,它使用食谱书设计来指导用户如何制作美味的甜点。静态书籍与智能交互和动画搭配,以及美味的食物图像,使其易于阅读。该设计允许用户在闲暇时享受每个食谱。
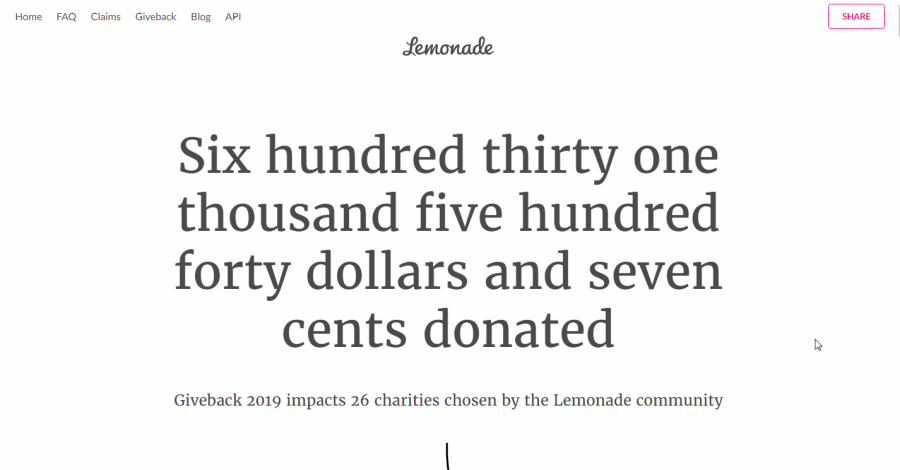
14、Lemondade Giveback

网站类别:艺术与插画网站
Lemondade Giveback 是一个讲故事的网站,旨在庆祝 保险公司 Lemonade 的慈善活动。该网站突出显示了活动的结果,捐赠了 63 万美元作为头条新闻。
这个模板显示了不同的捐赠故事和数字,在一条逐渐移动的线的引导下,呼吁参观者在最后自然地捐赠和帮助他人。
整体设计简单,易于阅读和鼓励。
15、Nasa FDL Google Cloud

网站类别:商业和企业网站
Nasa FDL Google Cloud 是一个 HTML5 3D 讲故事的网站模板,由 NASA 的 Frontier Development Lab 和 Google Cloud 共同创建。该网站旨在介绍太空知识和在其他行星上寻找生命的研究。
该网站模板采用先进的 3D 技术展示外太空行星,并以华丽的叙事风格介绍一切。访问者可以轻松滚动浏览网站,发现空间研究和发现的每一个细节。
如何创建一个精彩的讲故事网站?
分析完上面的优秀例子,我们来看看如何打造一个完美的网站,尤其是精彩的讲故事网站:
以下是您应该牢记的几个提示:
1)使用插图和图表来可视化您的故事/数据
图像、插图和图表是设计师可视化其网站数据/故事的重要视觉元素。因此,要设计一个华丽的讲故事网站,设计师应该多加注意,选择完美的插图和图表。
例如,创建一个餐饮网站,优质美味的美食照片在吸引用户方面始终起着非常重要的作用。
在创建社交网站/应用程序的仪表板 UI 设计时,请记住不同的图表使用户可以轻松查看和检查数据。
2)使用交互和动画来吸引用户
讲故事的网站按照类似故事的逻辑或路线介绍信息,如果您只用文字和图像来解释所有内容,这可能会让用户感到无聊/乏味。然而,适当的交互、动画和过渡效果使整个讲故事的过程对用户来说很有趣,让他们更长时间地参与其中。
如果您希望您的讲故事网站脱颖而出,请密切注意使用适当的交互和动画。
3)提供清晰直观的逻辑/导航来引导用户
清晰直观的导航系统始终是完美网站的最重要元素之一。讲故事的网站也包括在内。
因此,请确保为您的网站创建一个易于使用的线性/树状/大型导航栏/系统。
4)使用视差设计来改善用户体验
水平或垂直方向的视差滚动设计有助于改善用户体验。
最后
素马设计希望这些讲故事的网站示例、模板和设计技巧能帮助您创建一个完美的网站/讲故事的网站。



