通过将模糊和透明度恰到好处地结合起来,您就拥有了网站和应用程序设计中最热门的趋势之一,磨砂玻璃效果。这是一种设计技术,它使用高斯模糊、阴影和透明度来创建一个模仿真实磨砂玻璃外观的元素。
让我们深入探讨七种不同的方式来使用这种设计趋势。
分层设计元素

由于效果的组合——模糊、阴影和透明度——磨砂玻璃技术在多层设计中效果很好。无论是单个元素还是堆叠,例如上面的示例,它都会以允许背景元素穿过的方式创建微妙的深度。这个例子很好,因为您可以看到背景的深色和浅色元素以及透明度的工作原理。此外,请注意较大“玻璃”区域的白色边缘周围的柔和阴影,以便它与背景之间有明显的区别。
该效果也是粘性导航的一部分。如果您不确定如何使用玻璃效果,它可以很好地用于这种类型的导航元素,并且是一个很好的起点。
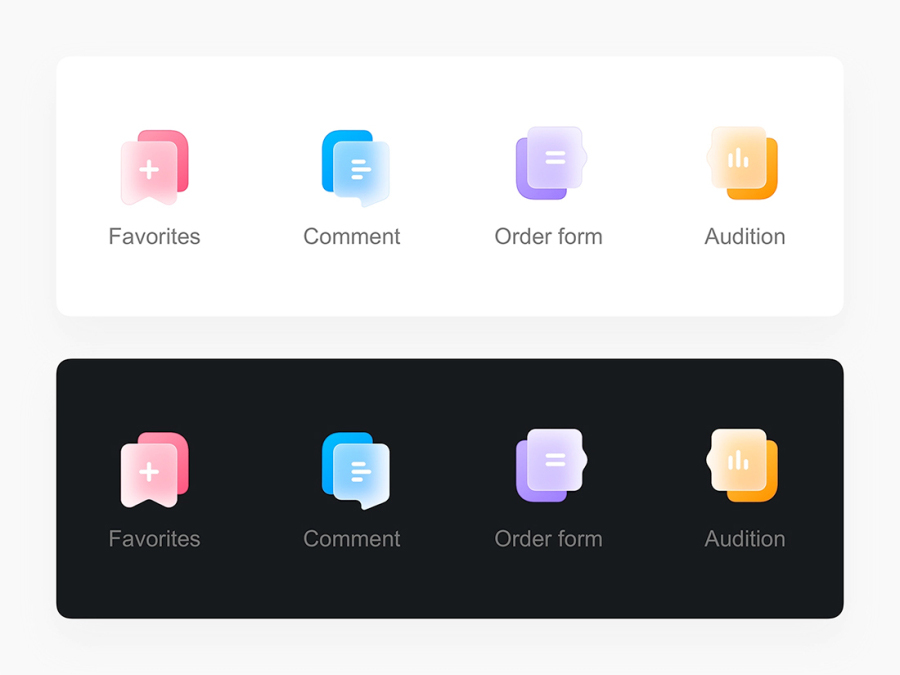
图标设计

磨砂玻璃图标是大多数设计师长期以来一直使用的图标风格的一种新形式。不过,这可能是对趋势的更棘手的使用。由于图标非常小,磨砂效果可以为某些设计增加一定程度的视觉复杂性。这对于以超大方式使用的图标来说可能是最可行的。另一个可行的选择是用于没有很多图标且所有形状和用途都非常标准且易于理解的设计。
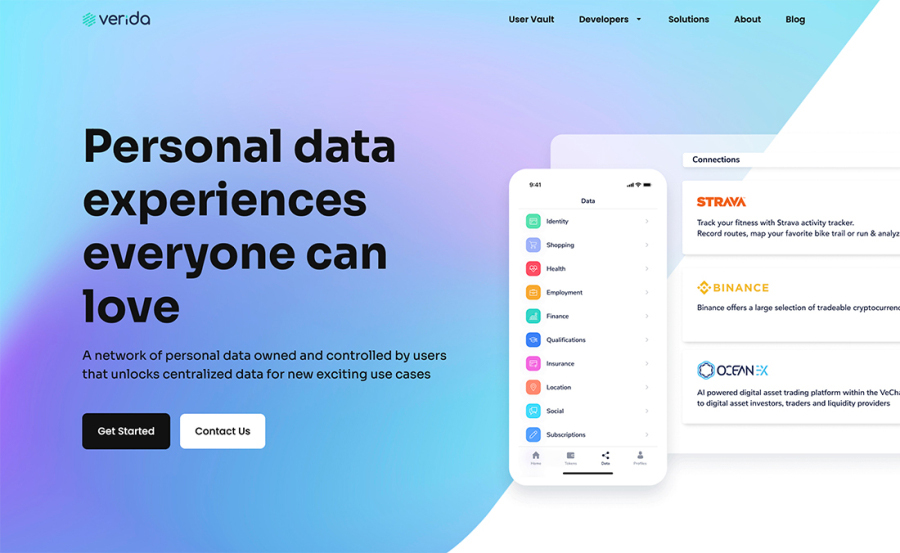
彩色背景

磨砂玻璃效果可以作为网站背景的基础。完成这项工作的技巧是将背景图像或颜色模糊到用户不会试图猜测背景是由什么组成的程度。它应该只是一种更柔和,几乎是斑点的颜色。大多数使用磨砂玻璃背景的设计师都在使用冷色(它强调冬天的感觉)。上面的示例使用带有背景的双磨砂层和跨越背景的中间背景元素。白色区域和颜色背景中的曲线是一个强大的组合,它为没有很多高度视觉元素的设计提供了兴趣。
卡片式积木

磨砂玻璃效果非常适合卡片式块在元素之间创建分离。在上面的玻璃卡示例中,设计使用了信用卡样式元素,但几乎可以针对任何类似的叠加层进行重新构想。考虑使用这种风格的卡片式块作为杂志格式的博客文章的容器,或者作为应用程序设计中的块状按钮。使用此显示选项有很多不同的机会。这个例子让我想到的另一件事是如何在深色界面中分层磨砂玻璃元素。注意磨砂玻璃如何柔化整个设计轮廓。
主导艺术

磨砂玻璃效果在网站设计中最不常见的用途可能是作为一种主要的艺术元素,但它也可以用在上面的例子中,磨砂的前景动画作为焦点,而动画背景文本滚动。当用作主要的艺术元素时,这种效果的挑战是确保它不会“太软”。您希望用户了解他们正在查看的内容并知道如何与之交互。关键是不要为了设计效果而牺牲可用性。
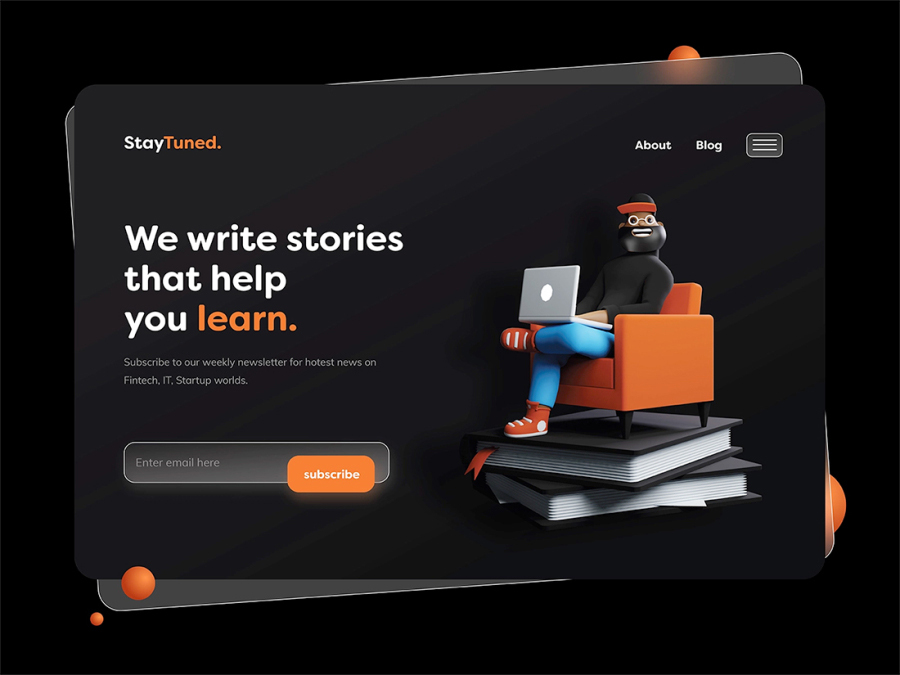
表单和按钮

磨砂玻璃技术可以应用于设计中的特定用户界面元素。上面的登录页面概念是如何将其用于表单字段的一个很好的示例。这种黑暗设计概念中的效果是帮助将注意力吸引到屏幕上的动作项目上。你先看看那里,确切地知道女孩订婚是什么。从设计的角度来看,在深色背景上使用较浅的表单字段有助于以一种您不会使用纯粹的“幽灵”或轮廓表单字段的方式吸引您,这种风格很受欢迎,因为它创造了一个时尚的设计元素.(即使它牺牲了一些可用性。)
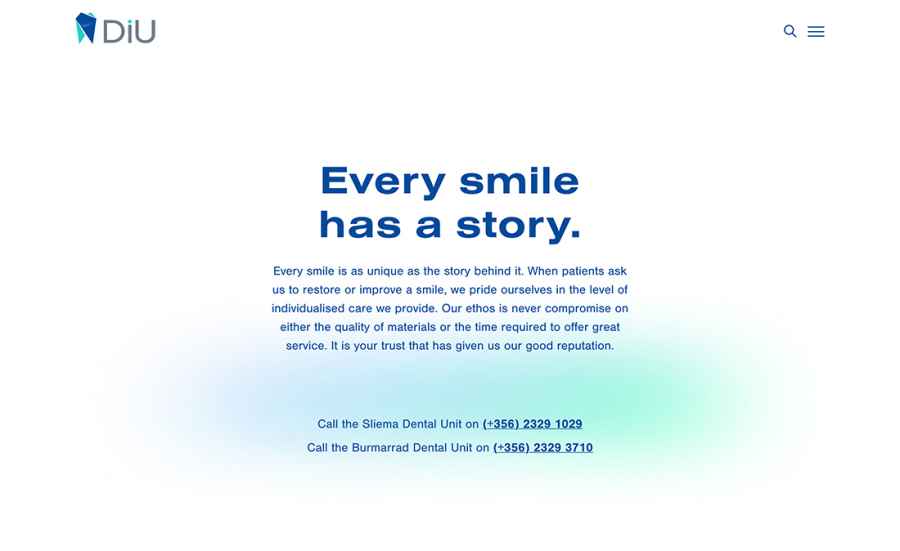
软背景层

有时,由于磨砂玻璃效果,背景超级柔软和简单。全白背景下的一小块颜色可以增加一些视觉焦点,以确保屏幕上的一些移动。这可能是磨砂玻璃元素最简单的第一次实现,因为它纯粹是在背景中,无需考虑其他层。虽然这个例子只适用于一个小区域,但情况并非总是如此。尽量不要将背景磨砂元素扩展到整个屏幕。有反空白有助于强调该技术。否则,它可能看起来就像一个渐变。
结论
磨砂玻璃效果的有趣之处在于它可以作为小空间中的微妙元素或作为项目的整体设计概念。它已经被一些设计界的大牌所采用……当你一直向左或向右滑动时,看看你iPhone上的一些面板。有这么多人喜爱磨砂玻璃元素,我们肯定会在未来看到更多。



