决定正确的布局是网站设计的第一步。作为您网站的基础,网站布局可以极大地影响您在线的交流和直观程度。
从不对称设计到经典图案和分屏,本文包括10个网站布局创意,可帮助您在第一时间就做好。
什么是网站布局?
网站布局是网页上所有视觉元素的排列。通过页面元素的有意定位,我们可以控制它们之间的关系,从而更好地引导用户体验。
作为网页设计的关键组成部分,布局决定了页面元素在访问者中注册的顺序,哪些元素最受关注,以及网站的视觉整体平衡。由于其视觉意义,网站布局可以增强网站的信息和可用性。
简而言之,一个好的网站布局可以将访问者的注意力引向正确的方向——首先将他们吸引到最重要的事情上,然后按照重要性顺序继续阅读以下部分。布局也可用于增强您的设计、创建有趣的交互并显示您了解最新的网页设计趋势。
如何选择合适的网站布局
在处理为您的网站选择正确布局的任务时,需要考虑两个主要因素:
容纳您的内容
您选择的布局应该适合您的内容类型。为什么?网站布局需要帮助讲述您希望向访问者传达的故事。因此,请选择一个其安排将增强和支持您的信息的人。
某些类型的网站布局最适合展示产品或作品,使其更适合在线商店或投资组合网站。其他人可以快速有效地传达事实信息,并且可能更适合创建博客或新闻平台。
使用通用布局
虽然有创造力的空间,但最知名、久经考验的网站布局通常是最佳选择。这些经典布局往往让用户感到熟悉,因为它们建立在现有的期望、过去的经验和设计原则之上。
由于熟悉的布局会带来更直观、更易于使用的界面,因此我们在下面重点介绍了10个最有效和最广泛的网站布局理念。我们将解释是什么使它们起作用以及哪种类型的网站最适合它们。
10个最佳网站布局创意:
(1)Z型布局
(2)F型布局
(3)全屏图像布局
(4)分屏布局
(5)不对称布局
(6)单列布局
(7)基于框的布局
(8)卡片布局
(9)杂志版面
(10)水平条布局
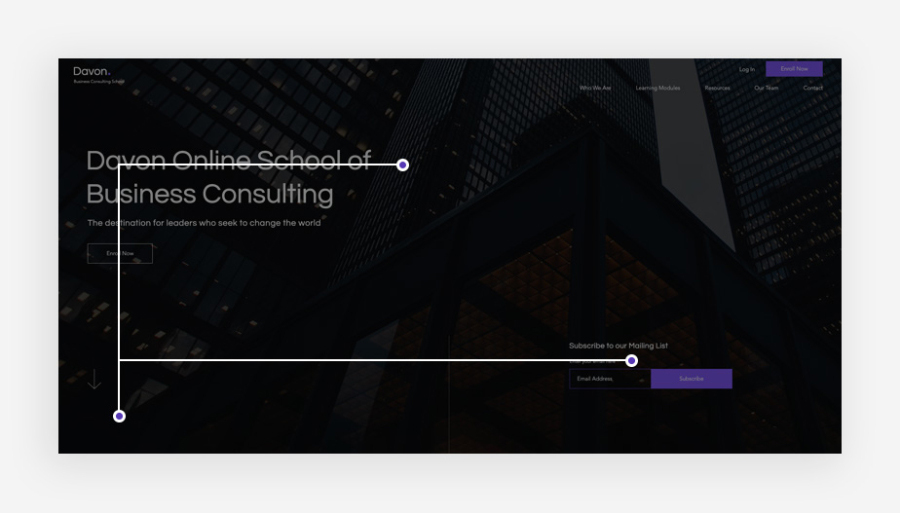
01、Z-型布局

当遇到一个新网页时,我们会立即浏览它以了解事情的要点。这种称为略读的快速扫描通常以字母Z的形状或锯齿形的形式完成。我们的眼睛从左上角移动到右上角,然后向下移动到左下角,最后再次向右移动。Z型网站布局通过在Z形上传播重要信息来利用这种阅读习惯。
使用这种布局,标志通常放置在主页的左上角,以便它首先注册。在它对面的最右角,通常会放置导航菜单以及突出的号召性用语。
Z模式的对角线部分,从上到下横跨页面,是最引人注目的信息应该去的地方。这可以通过使用迷人的视觉效果和代表网站全部内容的简洁文本来实现。
在这个Z模式的底部,用户应该找到您最重要的号召性用语(CTA)。无论您是一直在建立购买产品或预订服务的预期,现在是让访客参与并鼓励他们采取行动的时候了。
这种网站布局理念非常适合高度可视化的页面,并且服务于特定转换目的的登录页面通常非常适合。
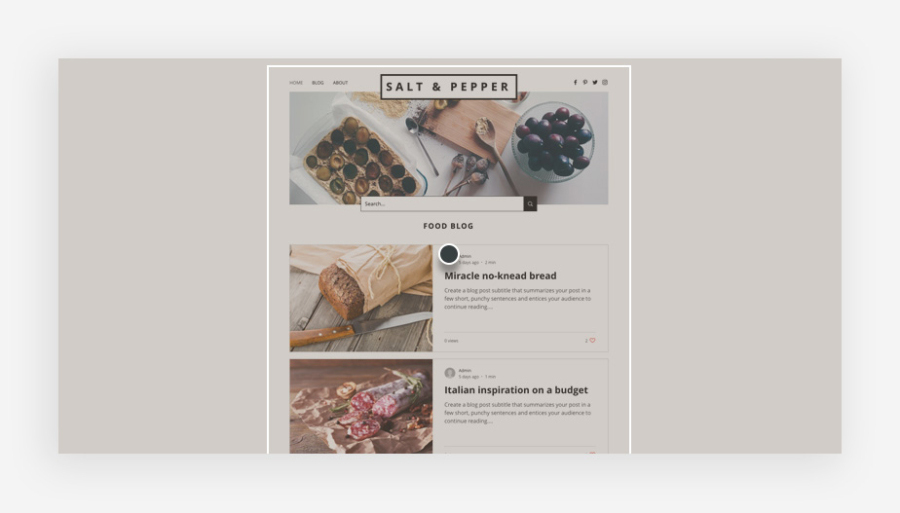
02、F型布局

与Z型布局非常相似,这种设计也是基于常见的页面扫描行为。对于文本较多的网页,我们倾向于以F形浏览或阅读信息。这意味着页面的顶部水平部分吸引了我们的大部分注意力,我们的眼睛从那里垂直向下,左侧倾向于作为我们的焦点。
使用F型布局时,请确保将资源投入到页面的顶部,访问者可能会在此处逗留更长时间。这通常包括标题、副标题和特色图片——可以以引人注目的方式介绍网站其余部分的内容。您还可以包括锚文本以引导访问者获取信息和导航菜单以将他们引导至您的网站中最相关的部分。
页面左侧的F型垂直线有助于使文本更具吸引力。这可以使用图像、图标或格式元素(如项目符号或编号)来完成。
F型布局适用于主要围绕文本的网站。例如,在创建博客时,此网站布局适用于主页和单个博客文章页面。
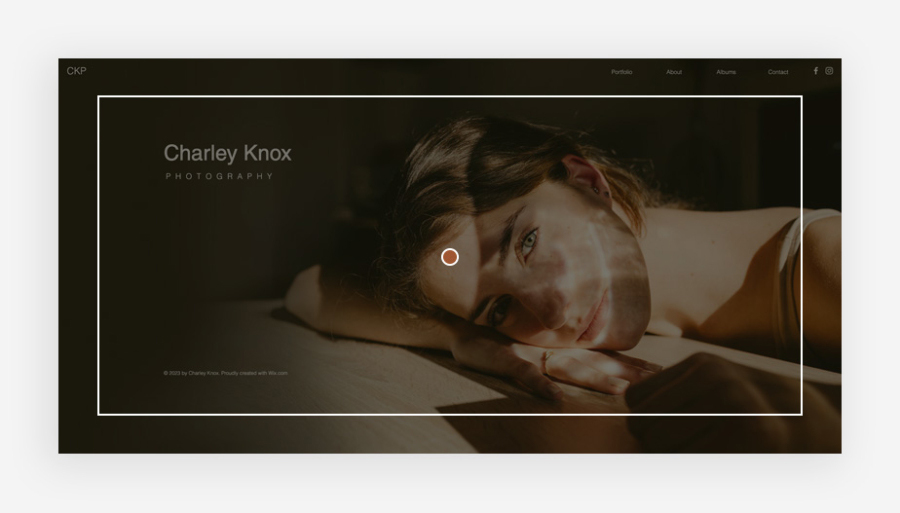
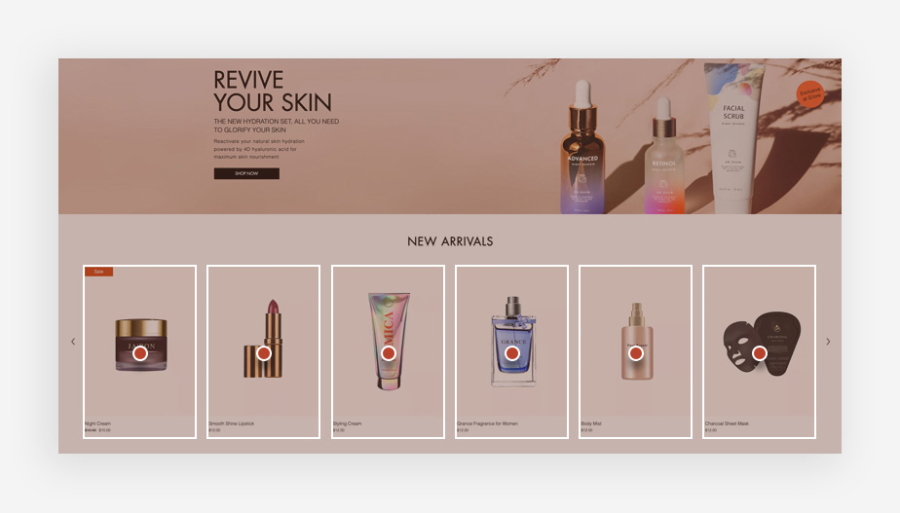
03、全屏图像布局

通过将超大视觉效果放置在前面和中间,全屏图像布局可以带来引人注目和身临其境的主页设计。大型媒体功能可以一目了然地传达很多关于您是谁以及您所做的事情。这种布局的好处在于它在移动设备上看起来也很棒。
您使用的视觉对象可以是任何东西,从照片到插图或视频。无论哪种方式,它都应该是高质量的,并且与您的服务、产品或整体感觉相关,以便充分利用这种布局。
您的全屏图像还应附有一小段文字,以进一步解释该网站的全部内容。制作一个强有力的标题或一个吸引人的口号来介绍您作为企业提供的服务,让访问者兴奋地探索更多。
全屏图像布局非常适合想要突出特定利基或产品并且在其营销资产库中具有出色视觉效果的企业。例如,摄影网站会自豪地展示新的系列或风格的照片出售,而婚礼网站则可以通过幸福夫妇的照片给人留下温馨的印象。
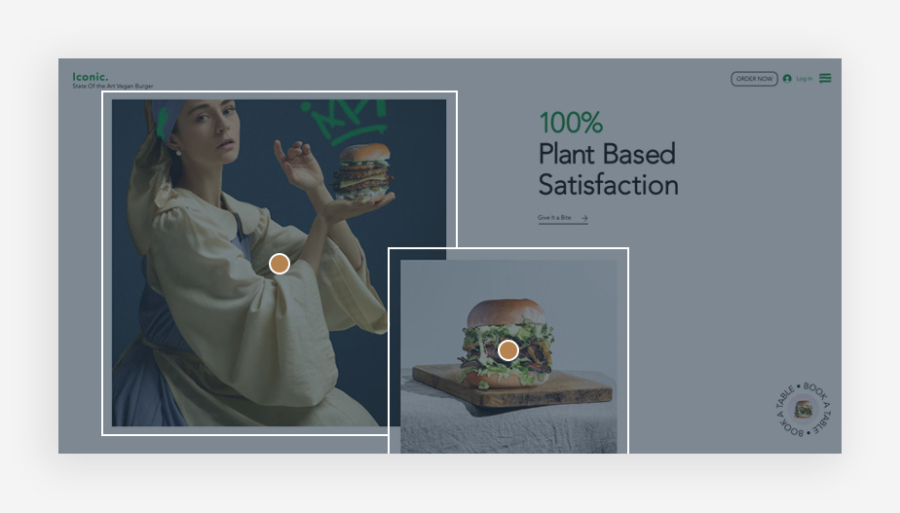
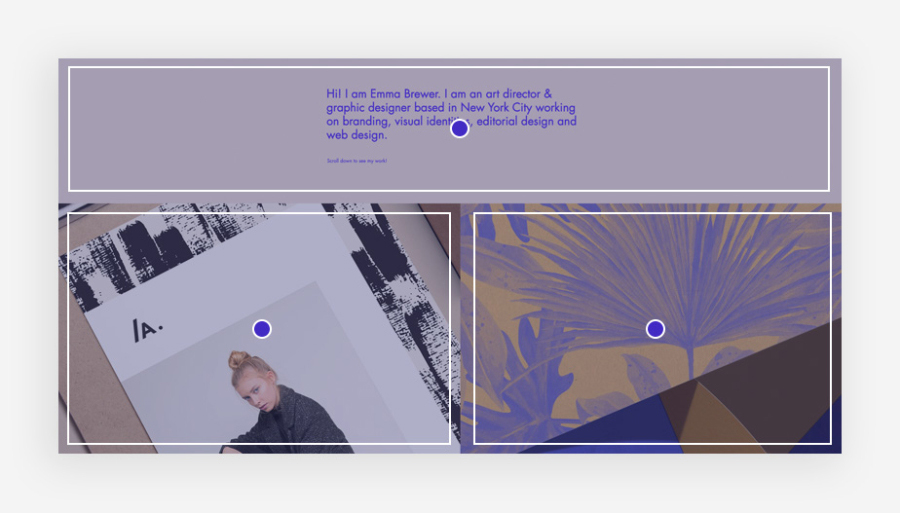
04、分屏布局

通过从中间垂直分割屏幕,分割屏幕布局创造了完美对称的平衡。这种整齐的两部分划分允许每个部分表达一个完全不同的想法——或者,从两个不同的角度支持一个想法。
此处显示的网站布局模板呈现了一种用餐体验,左侧是引人注目的视觉效果,右侧是文本和匹配的矢量艺术。布局使双方能够充分互补,而不是争夺注意力。在要求网站访问者在两个相反的选项之间进行选择的情况下,同样的设计也可以很好地工作,例如电子商务网站中的“男士”和“女士”类别。
为了充分利用分屏布局,请考虑通过使屏幕的每一半表现稍有不同来加入一些运动。例如,您可以仅在屏幕的一侧使用视差滚动效果。另一种选择是将此布局也扩展到设计的第二折,但交换屏幕两侧的内容以增加视觉趣味。
分屏布局非常适合提供两种截然不同的内容类型的网站,或希望均匀结合书面副本和图像的网站。按年龄、性别或行为划分用户的在线商店非常适合这种布局。
05、不对称布局

与分屏类似,这种时尚的网站布局也划分了网站组成——但这一次,这两个部分在大小和重量上并不相等。这种从一侧到另一侧的不对称平衡转移创造了视觉运动,使整个设计感觉更加动态。
通过整个页面的比例、颜色和宽度的非均匀分布,访问者的注意力可以被吸引到特定元素而不是其他元素。为了在您自己的网站布局中实现这一点,您需要赋予某些元素更多的视觉重量——使它们更大、更大胆或更亮——以便它们充当焦点。
确定要突出显示的内容的哪一部分。这可以是任何东西,从产品照片到鼓励人们注册的号召性用语。然后,使用高色彩对比度、放大比例和其他类型的视觉强调使其脱颖而出。
不对称布局非常适合追求现代和创新外观并有兴趣推动用户参与的网站。
06、单栏布局

此网站布局将其所有内容包含在一个垂直列中。这是一个简单、直接的设计(事实上,它就是这个页面上使用的那个)。
导航单列布局很容易——访问者立即知道向下滚动页面以获取更多信息。但是,使用此布局时需要牢记一个重要的网站导航提示:添加“返回顶部”按钮或固定菜单以帮助用户进一步浏览您的网站。
在对文本较多的网站使用单列布局时,请记住每隔一段时间用图像、换行符、标题或子标题来分解文本。对于长篇内容网站或按时间顺序显示内容的网站(从博客到社交媒体提要),这是一个很好的布局理念。
07、基于框的布局

基于框或基于网格的网站布局将多条内容合并到一个几何设计中。每一点信息都被整齐地限制在一个盒子里,元素不会相互遮盖——从而形成统一的外观。每个框都指向一个不同的网页,用户可以在其中详细了解他们最感兴趣的主题。
推荐的做法是添加一个大的特色框作为您网站的标题,并将不同的框绑在下面。特色框可以包括页面的标题和对其内容的简要说明,以及用于导航的菜单。另一个技巧是策划每个盒子中的视觉效果,以便它们很好地协同工作,创造一个有凝聚力的品牌标识。
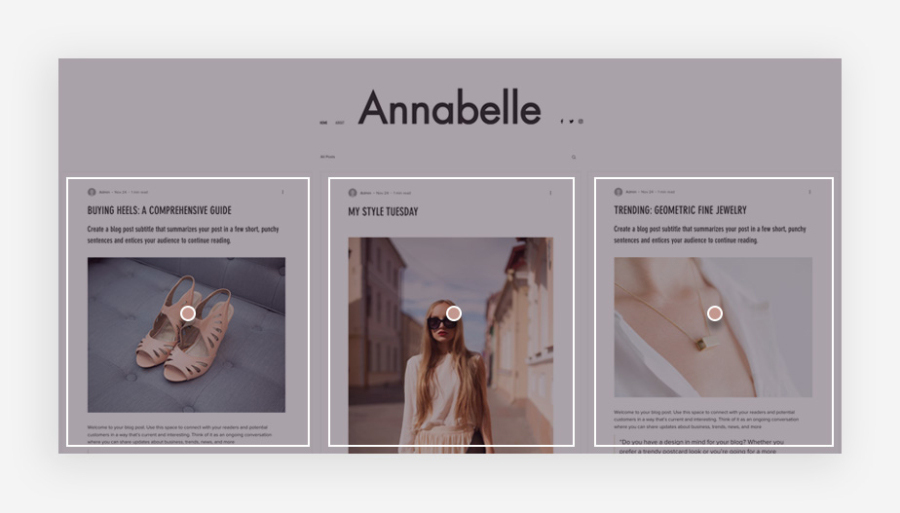
08、卡片布局

与基于框的布局非常相似,卡片布局使用多个框或其他矩形容器来显示不同的内容。该网站布局在很大程度上是非分层的,这意味着没有一个项目真正脱颖而出,所有信息都得到平等对待。
由于所有卡片都具有相同的功能(在大小、字体等方面),因此很容易将您的内容导入到每张卡片中。这导致模块化设计非常适合所有屏幕尺寸,并允许在大量信息的情况下进行直观且平易近人的浏览,从而改善用户体验。
卡片布局对于内容丰富的网站来说是一个好主意,特别适合vlog或在线商店。
09、杂志版面

从印刷报纸中汲取灵感,杂志网站布局基于多列网格创建复杂的视觉层次结构。通过实现可以单独修改的容器,杂志布局可以让您优先考虑主要标题而不是较小的文章。
这可以通过调整元素的大小(较大的图像和标题是第一个引起我们注意的)、位置(页面顶部的文章通常是我们阅读的第一个)或数量来完成。提供设计细节(添加照片的文章比仅使用纯文本的文章更能吸引注意力)。
请注意,如前所述,杂志版面还采用了F形略读阅读模式,以迎合读者日益减少的注意力。将F模式与更复杂的网格相结合,可以将大量信息分解为可消化的读数,同时保持秩序感和干净整洁的设计。
杂志版面是新闻出版物或博客等内容密集型网站的绝佳选择。
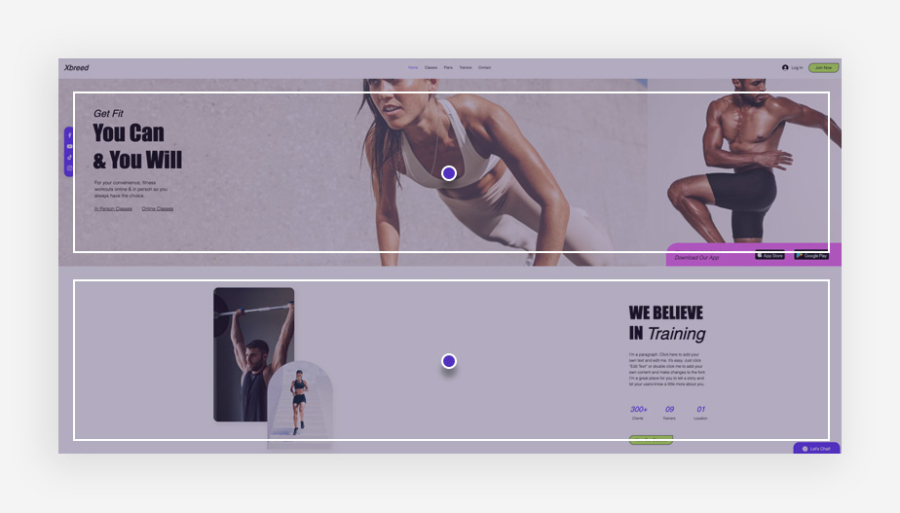
10.横条布局

此网站布局将网页的长滚动条分解为全宽条。每个条带都用作全屏折叠(或接近全屏),多样化的构图在用户每次滚动时都会产生不同的惊喜。
要使每个条带与以前的条带不同,请尝试在每个条带中使用与您的网站配色方案不同的阴影,或者在某些条带上包含图像并在其他条带上包含书面副本。此外,通过在条带上加入视差滚动等效果,您将能够在网站背景中为这种布局注入运动感和深度感。
这种布局对于单页网站特别有用,尤其是对于长滚动设计。



